
From your everyday interaction with people to the sites you visit, third parties are everywhere. They come in many forms, from humans, to things, to animals. The only difference is they now come in code snippets called third-party tags.
A recent Web Almanac study discovered that over 93.59% of websites had at least one third-party resource. This means more than 9 out of 10 website owners have a third-party script on their website.
Why are third-party tags so important? For starters, they serve a range of purposes, including site customization, user tracking, advertising, and providing insights into user behavior.
While third-party tags have their benefits, their major drawback is their negative impact on page speed.
In this guide, we’ll explore the underlying cost of running third-party tags on your website, how to identify these tags, and how to improve your overall website performance.
What Are Third-Party Tags?
Third-party tags are snippets of codes (mostly Javascript) generated from domains outside your server and placed on your website to serve several purposes.
Examples of these third-party tags include:
- Web analytics tags from Google Analytics, ChartBeat, Crazy Egg, Hotjar, and Omniture
- Advertising tags from Amazon, OGAds, Google AdSense, Spongecell, Teracent, and Telemetry
- Social media tags from Twitter, Instagram, Youtube, TikTok, and Facebook
- Social sharing tags from Sendible, Buffer, and Hootsuite
Each of these tags are used to collect data from your website. Whether it’s measuring the effectiveness of marketing spend in ratio of traffic to conversions or tracking users’ time on page to understand their level of interest in a product or service, third-party tags can capture this data.
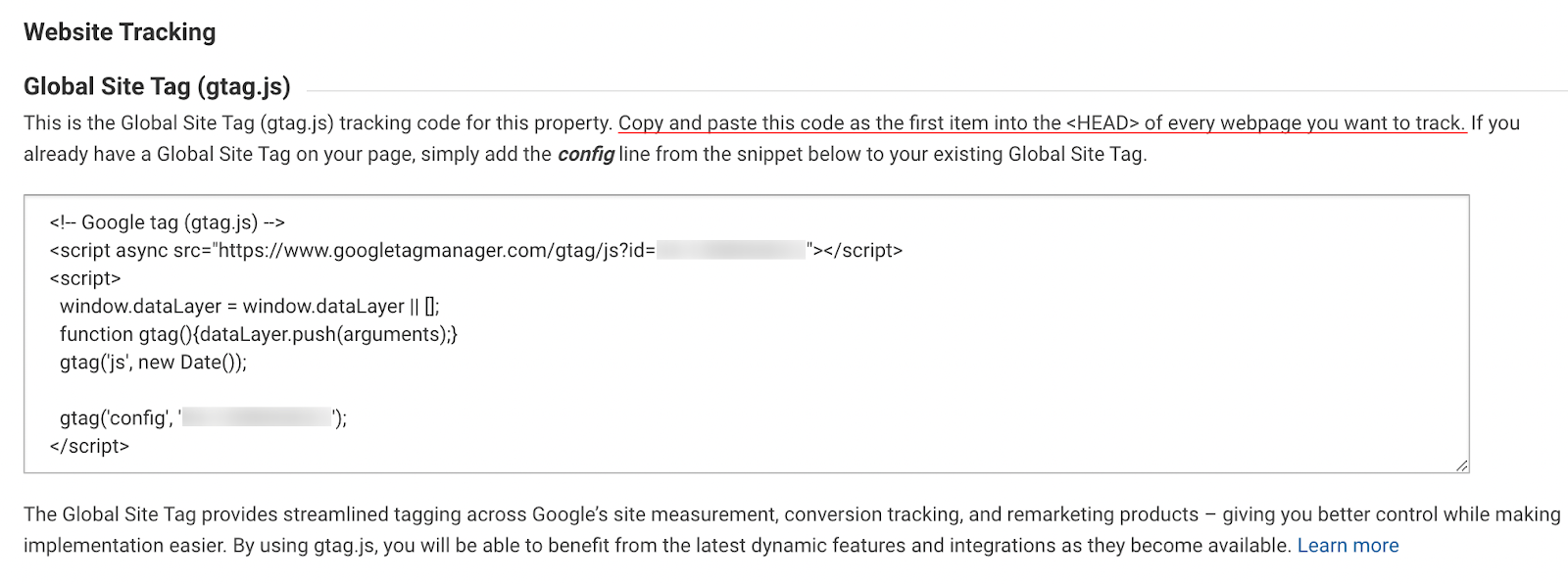
A quick example is the typical web analytics tag from Google Analytics to track user interaction on your website.

Like all tags, you have to place the code snippet in the <HEAD> section of the HTML part of the page you wish to track.
💡Related → What Is Time-to-Interactive [+How To Improve]
The Problem With Third-Party Tags
Third-party tags aren’t bad. They help implement various functions that’ll have cost you time and money to develop. So that’s a win.
The problem is, third-party tags rely heavily on their origin server, which leads to high latency and poor page performance on your server.
Here’s the breakdown.
- A tag developed by Google (e.g, Google Analytics) has its origin on the proprietary server, i.e., Google
- Once you add this tag to your website, it creates an HTTP request on your server
- Now, every time the tag has to function, it has to make a call request to its origin server
- If the response time of the origin server is slow, your page load time increases
Imagine having 5-10 tags on your website repeating this process. Your overall website performance will tank, and that’s the problem.
💡Side Note → Page speed is the time it takes a web page to load. Google coined this term after introducing Page Speed Insights (PSI) to measure the performance of websites on mobile and desktop.
💡Related → What Is Page Speed? [+Why It Matters for SEO]
How Third-Party Tags Affect Website Performance
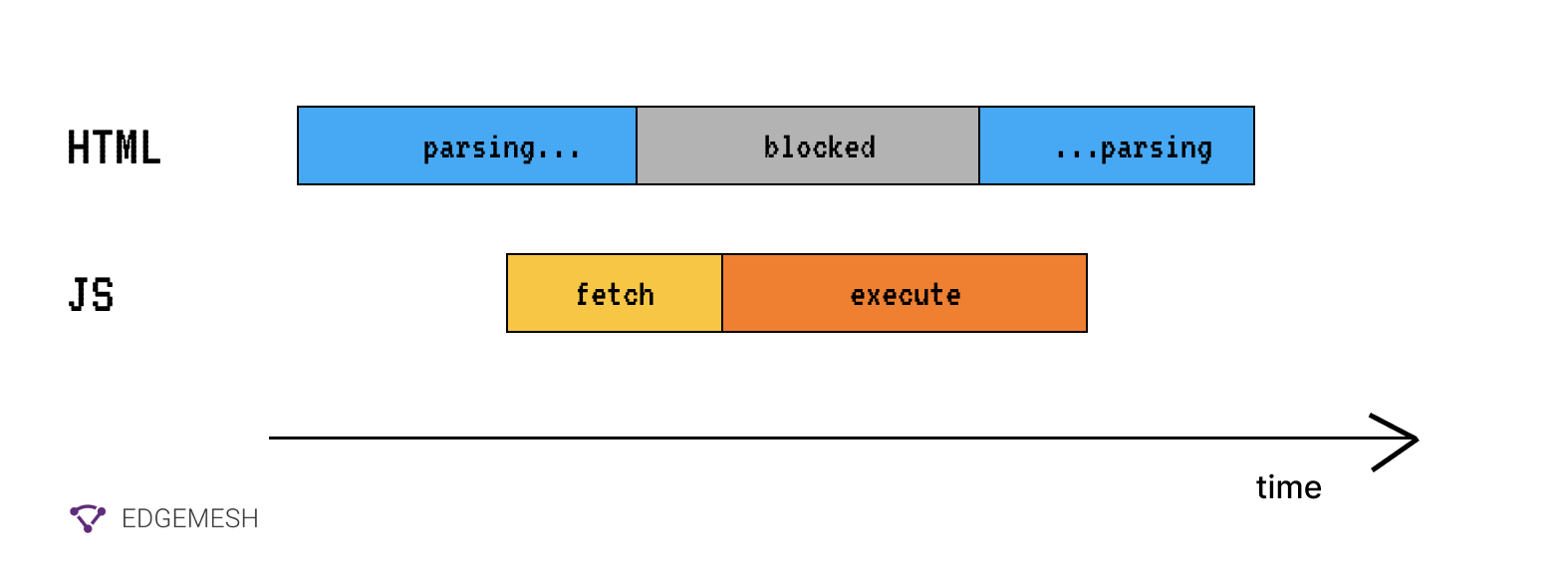
Since all third-party tags require the assistance of their origin server to function properly, parsing their Javascript code on the server often blocks the browser’s main thread.
To make matters worse, unless the tasks on the main thread are successfully executed, the server can’t process other tasks. As a result, it takes longer for the website to fully load.
💡Quick tip → Main thread: This is where the browser processes all user events needed to render to page, i.e, make the page function.
On the backend (what users don’t see) of your server, there’s a bunch of code waiting to be executed. But on the frontend (what users see) it’s a different experience.
Here’s an example of what users experience.
- An incomplete web page with various missing elements in images, videos, texts, animations, etc.
- A blank web page—no content loading on the screen for a long period
- A reloading loop—the web page is constantly refreshing the website
- Unresponsive web page to user’s interaction
On the other hand, it’s easy to overlook the effects of third-party tags if you run a small website. What happens when you decide to scale?
To better understand the effects of third-party tags on websites, let’s take a look at three case studies from Pingdom, Catchpoint, and third-party Web.
Pingdom Case Study
The end goal
To evaluate how third-party trackers impact the performance of the world’s top news sites.
Process
Pingdom pulled a list of the world’s top 50 news websites from Alexa, and ran them through their Page Test Tool. They discovered the average load time for all sites was 9.46 seconds. Seeing that this page load time is higher than Google’s recommendation, Pingdom investigated the page-loading process.
Understanding the problem
Pindgom used the browser plugin from Ghostery to see the number of trackers loaded on the homepage of each news site.
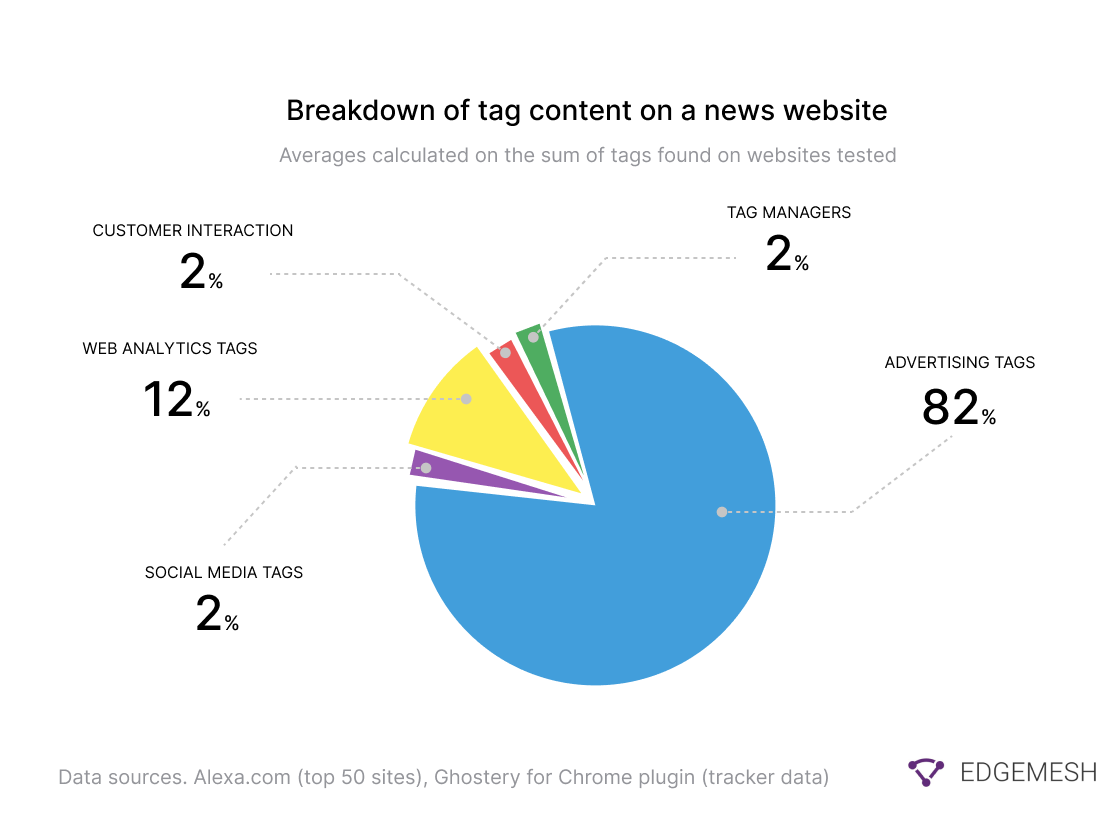
Here’s what they discovered:
- 82% of tags were served to deliver targeted ads
- 12% were web analytics tags
- 2% were customer interaction tags
- 2% were tag managers
- 2% were social media tags

They discovered that on average, most news sites loaded over 43 trackers—with 2 news sites (nyposts.com & chron.com) loading as much as 85 trackers upon page load.
The solution
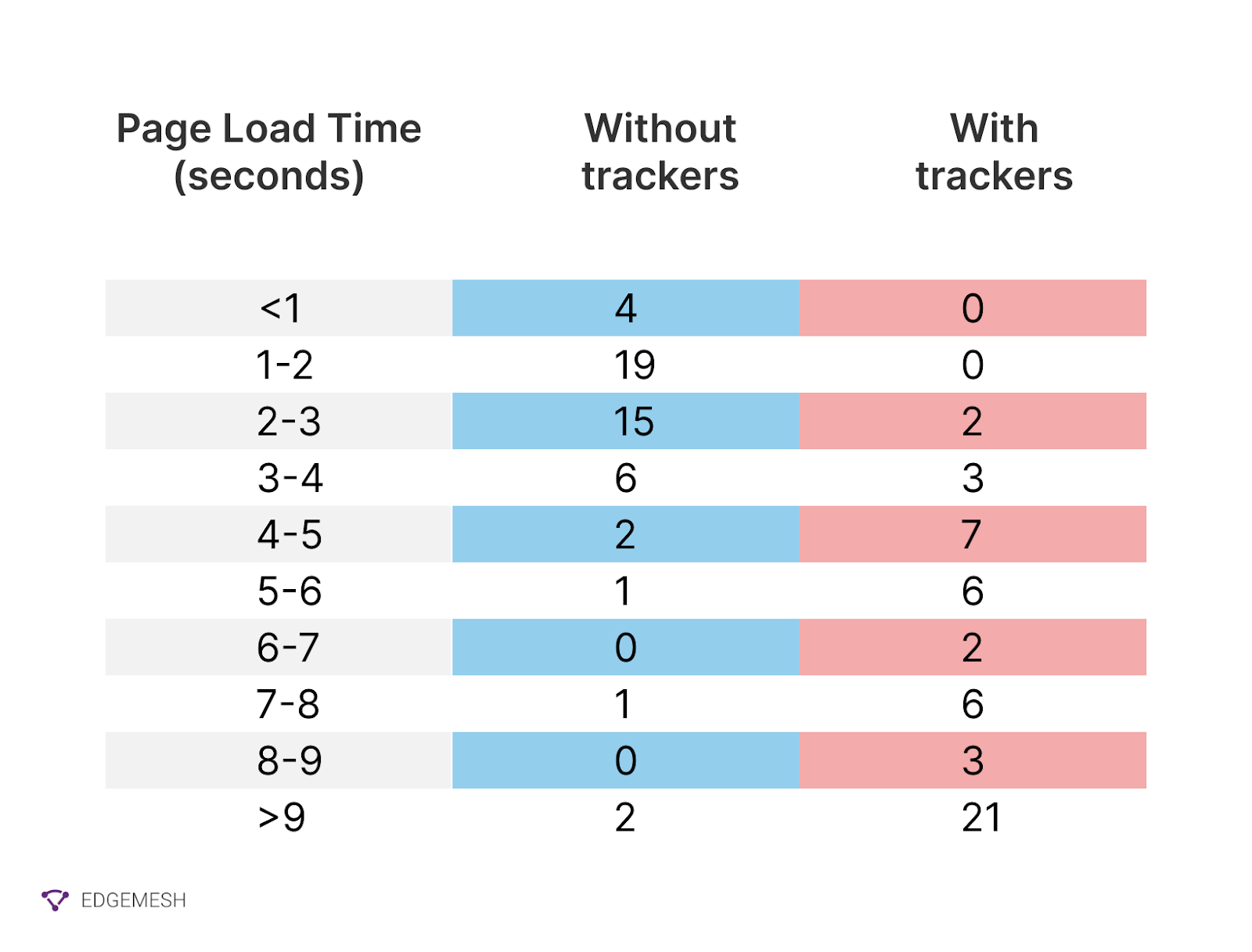
To get the performance of these websites, Pindgom disabled all third-party tags and ran another test.In this new test, 76% of the top 50 news sites had a load time of 3 seconds or less.


The result
The Pingdom research showed that third-party tags increased the average page load time of websites by 6.77 seconds. With this case study, it follows to assume that your page load time increases with the number of third-party tags you have on your website.
💡Related → Read Pingdom’s case study on the impact of third-party trackers on website performance
💡Side note → Website speed is a core aspect of evaluating the overall performance of a website. For 70% of users, website speed helps determine their willingness to purchase from a business. For search engines, it's a metric for evaluating the potentiality of satisfying user experience.
Catchpoint Case Study
The end goal
To understand the effect of third-party tags on website performance.
Testing methodology
Catchpoint selected the 10 most visited websites across banking, e-commerce, news, and travel. The ran a test on the websites from 12 US Catchpoint Synthetic nodes.
Here are the results.
- In banking, third-party tags occupied 17.4 % of overall page load time
- In e-commerce, third-party tags occupied 26.5% of overall page load time
- In news, third-party tags were responsible for 45.1% increment in page load time
- In travel, third-party tags cost 24.6% additional page load time

With the results from Catchpoint, it’s safe to assume eliminating the third-party tags of these websites can significantly increase page load time.
💡Related → Read Catchpoint case study on third-party tags
Third-Party Web Case Study
Third-party web is an initiative that helps you evaluate the potential cost of adding third-party tags to your website. The team responsible for this program runs a monthly test on the impact of third-party tags on websites.
The end goal
- To quantify the impact of third-party scripts on the web
- To identify the third-party scripts on the web that have the greatest performance cost
- To give developers the information they need to make informed decisions about which third parties to include on their sites
- To incentivize responsible third-party script behavior
Process
Third-party web runs monthly scans on ∼4 million websites using Lighthouse on mobile. This test breaks down the execution time for each script on every website.
Results
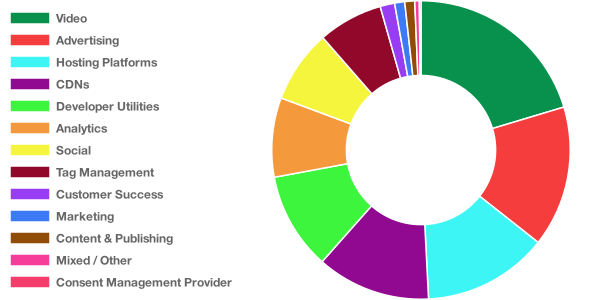
After aggregating their month-over-month tests, they discovered most third-party tags have an impact on website performance. However, some third-party tags have a more drastic effect than orders. A large chunk of these tags were in tags from:
- Advertising platforms
- Hosting platforms
- Video-embedding platforms
- CDNs

💡Related → Contribute to the third-party web initiative on Github
How To Identify Impact of Third-party Tags on Your Website Using WebPageTest
The best way to detect the third-party tags draining your server resources is to find external domains that were processed during page load.
To do this, we’ll use the WebPageTest and Chrome Dev tool to test a top website like Forbes.com.
Here’s how it works:
Using WebPage Test Tool
- Visit WebPageTest
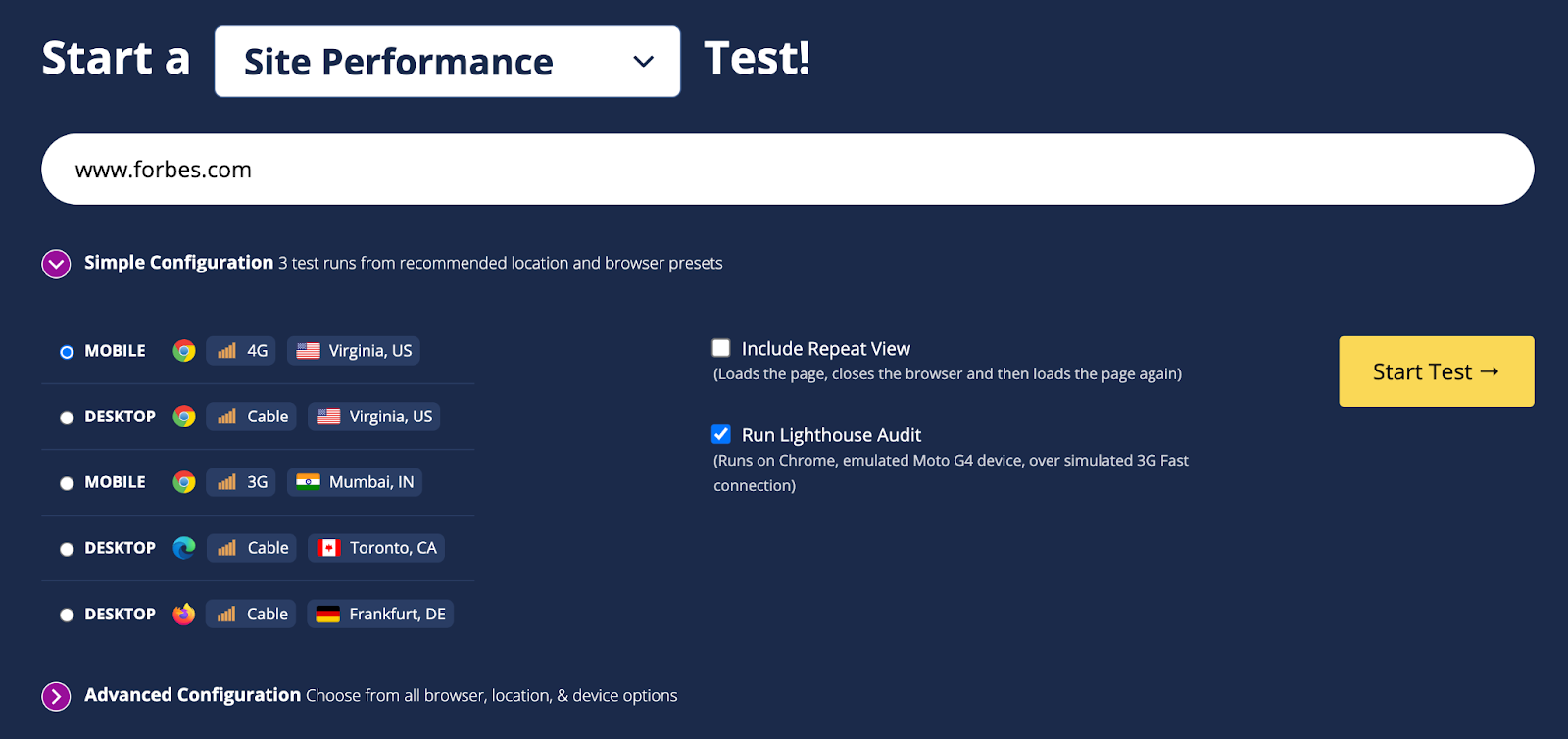
- In this test, we’ll be opting for the ‘Simple Configuration’ setting on Chrome mobile using a 4G connection.
- Then click on ‘Start Test.’

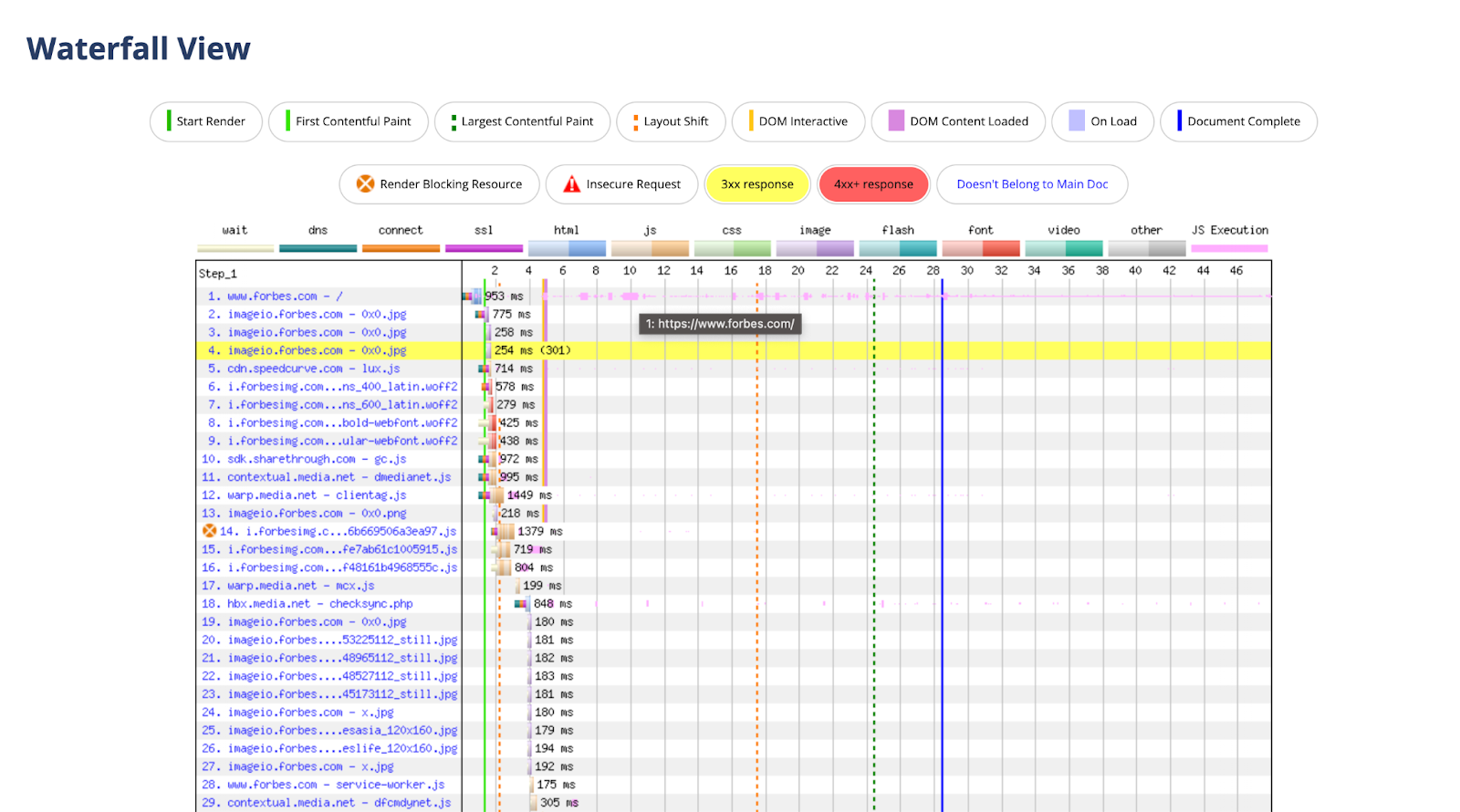
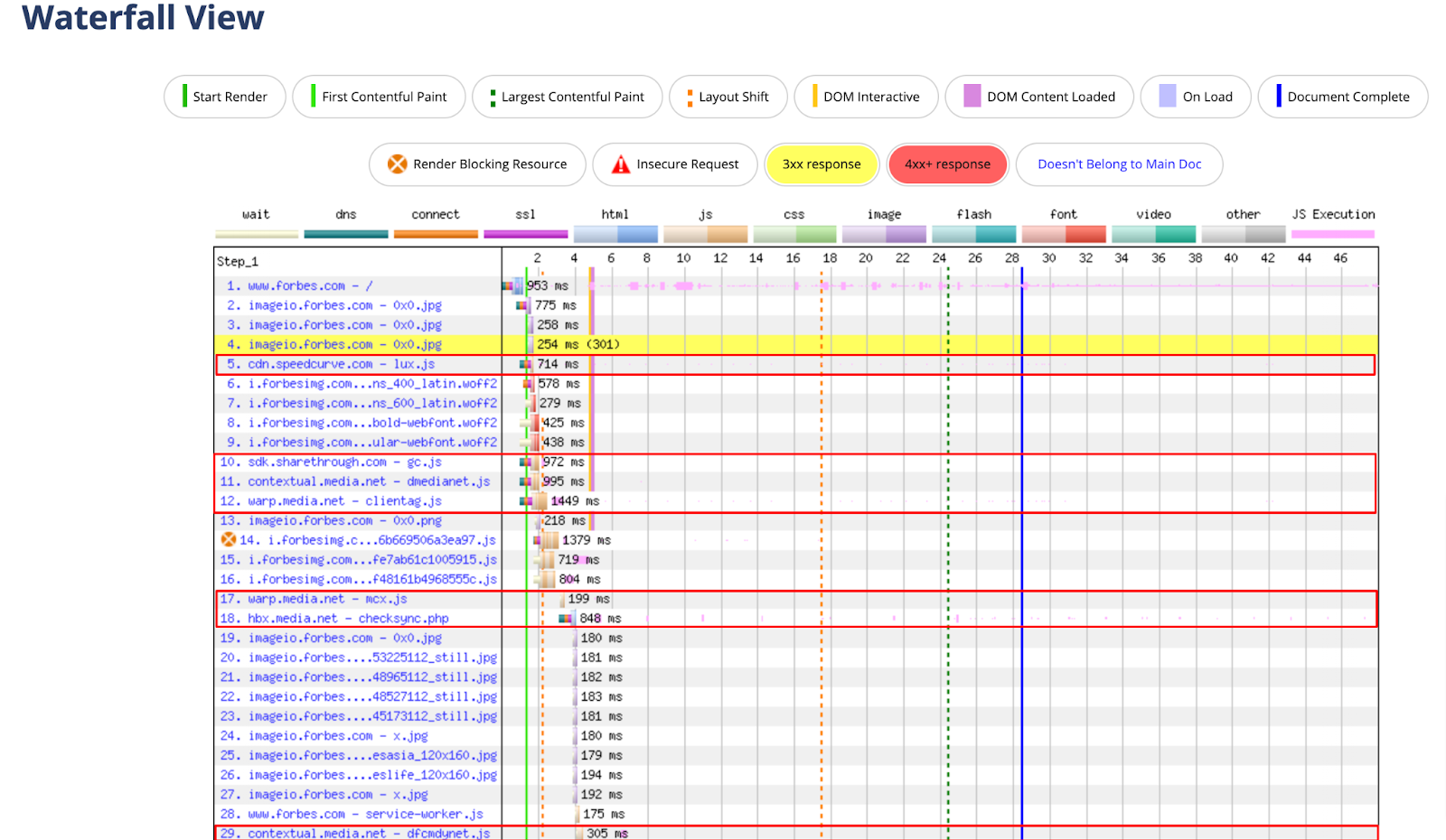
- Click on the ‘Waterfall’ view to get a detailed breakdown of the entire page loading process. In this chart, look for external domains on your server.

Websites like Forbes load hundreds of assets, so they have an incredibly long waterfall chart. We can still see some external third-party tags that start running immediately when you visit the Forbes website.
For example:
- CDN third-party tags from Speedcurve
- Advertising third-party tags from Sharethrough
- Several advertising third-party tags from Media.net

Related → What Is Start Render Time? [+How You Can Improve It]
Using Chrome DevTools
💡Note → This only works on Google chrome (Desktop version).
- Open the incognito tab on Chrome to avoid Chrome extensions from affecting the page speed
- Visit the website you want to run the test. In this case, Forbes.com
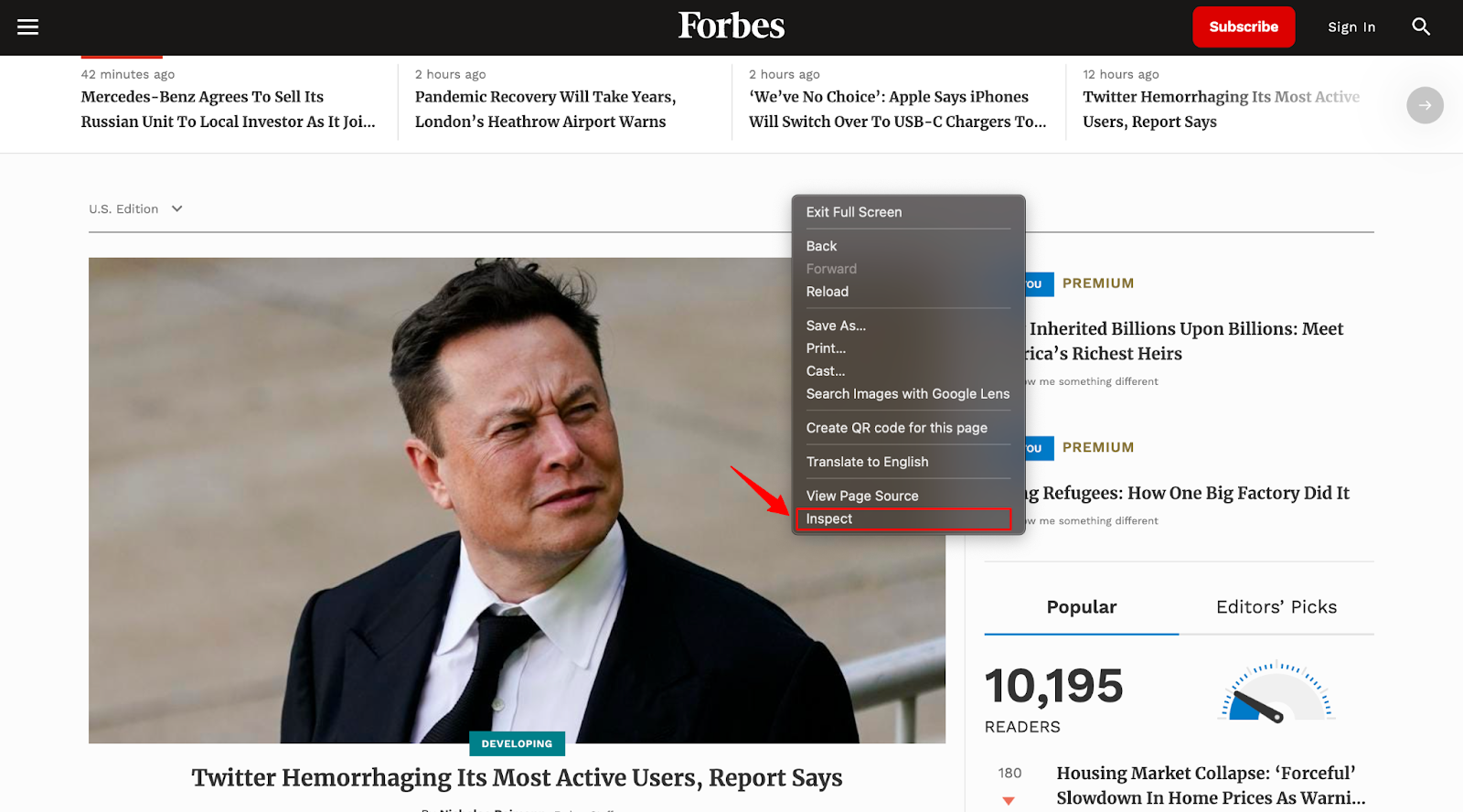
- Enable Chrome Dev tools on your browser by right-clicking and clicking on ‘Inspect.’

Alternatively, you can use shortcuts on your keyboard to get the ‘Inspect’ option faster.
- On Mac: Press Command + Option + J
- On Windows: Press Control + Shift + J
- Navigate to ‘Network’ and you’ll see the overview of the network request during page load. But it’s hard finding third-party requests this way unless you filter the results — especially with a website like Forbes.
Use the following filter options:
- Disable cache
- Use largest request rows
- Show overview
- Enable JS
- Enable 3rd party requests
This setting helps you highlight the third-party tags (Javascript code) consuming your page load time.

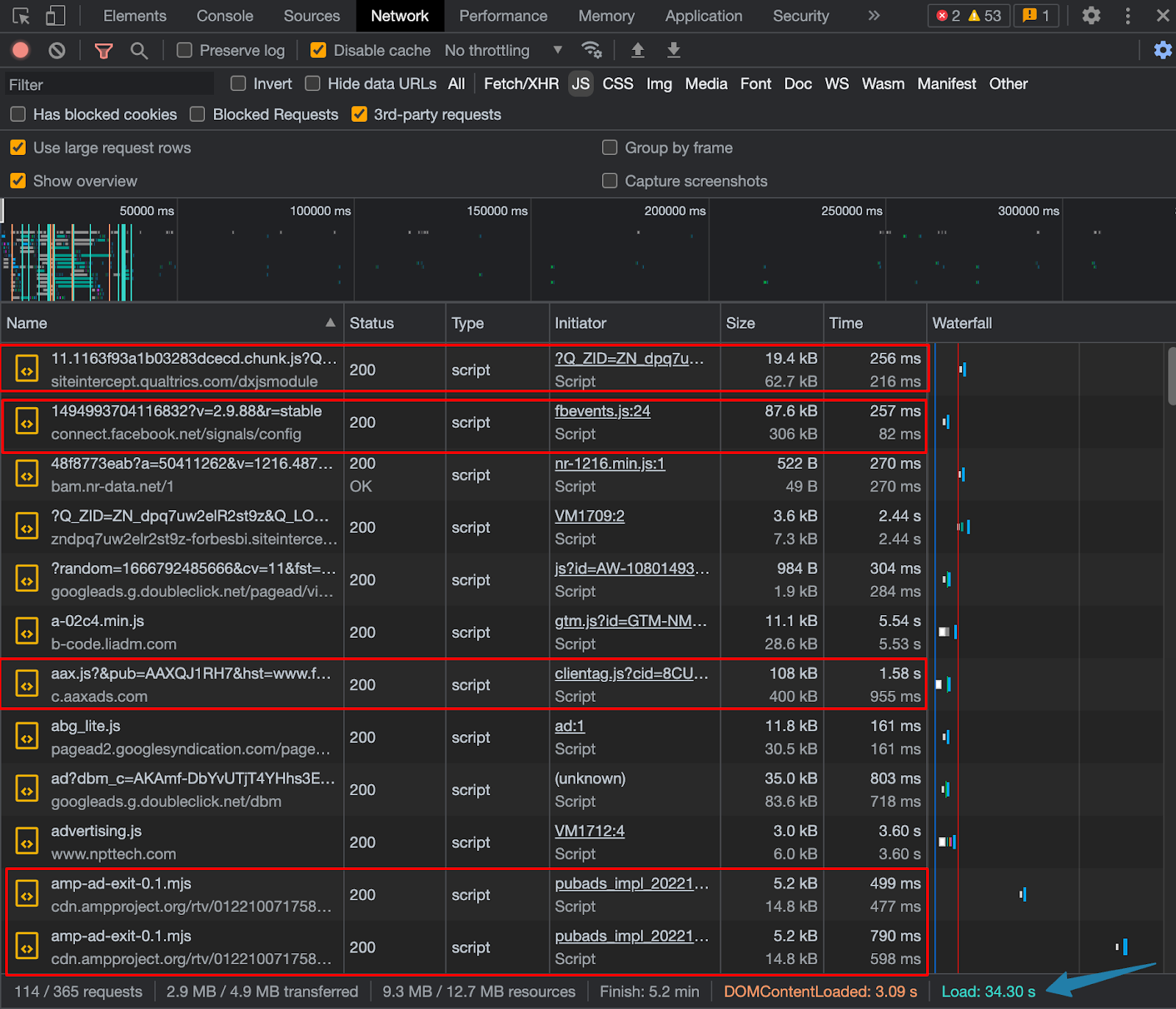
In this test, we had the following third-party tags with the largest request sizes:
- Advertising third-party tags from Aaxads
- Social media third-party tags from Facebook
- Accelerated Mobile Page (AMP) third-party tags from Ampproject.
- User experience third-party tags from Qualtrics.

As you can see from the image above, tags from Facebook and Qualtircs had the most impact on the site performance. Note at the bottom, it took the page 34.30 seconds to load; Google recommends a 3-second load time.
Due to the number of third-party tags installed on Forbes (114 tags to be exact),it takes the website an extremely long time to load. This shows you just how much impact installing several third-party tags can have on your website. Thankfully, there are few solutions to reduce the impact of third-party tags on your website.
💡Related → 10 Website Optimization and Performance Tips [for 2022]
6 Ways To Reduce The Impact of Third-Party Tags on Your Website
Reducing the impact of third-party tags on your website is a difficult but not impossible task. To start, the tag’s origin is from an external server. This means you have little to no control on its compatibility or user experience. Worse, you can’t rewrite the code to fit your purpose. The tag’s control is entirely dependent on the developer.
There are still modifications you can make on your end to limit the impact these tags have on your website.
1. Defer or Async Javascript
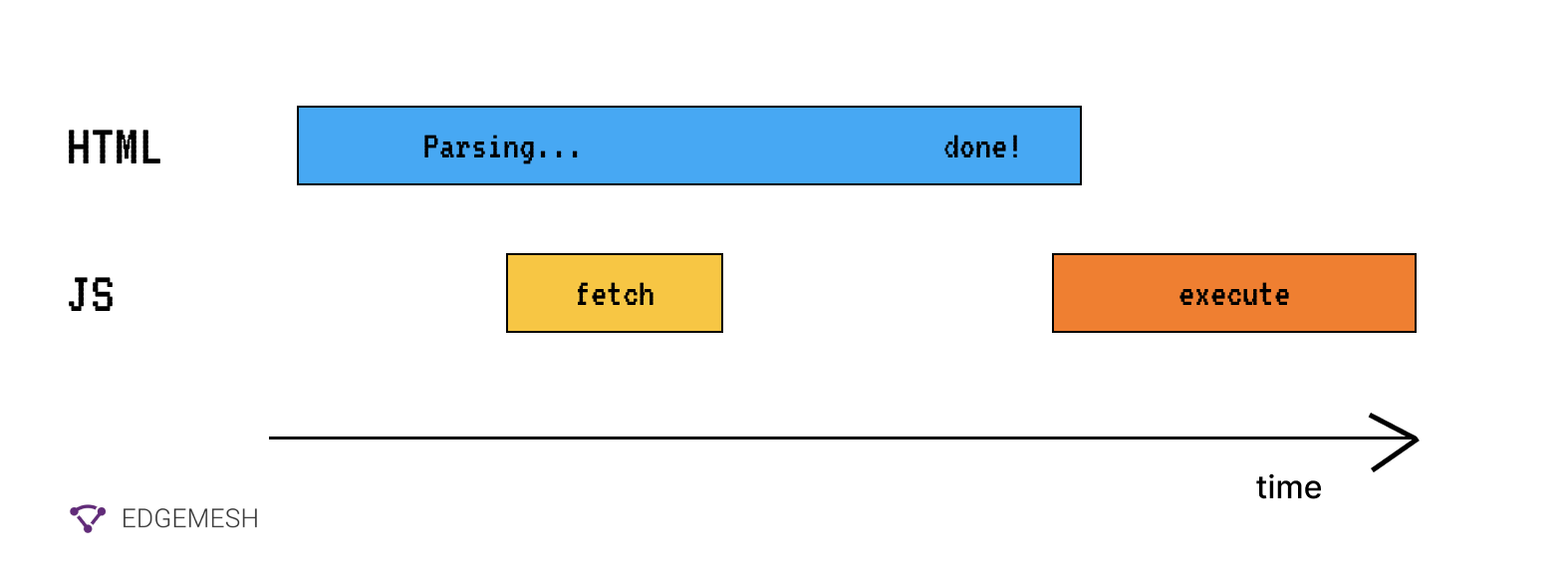
Third-party tags are installed via Javascript code. Often, this Javascript code takes a long time to process due the server difference causing a huge latency. So, when Javascript runs on the browser’s main thread for too long, it blocks the loading of the HTML plain text page. As a result, the browser has to finish executing the Javascript task before parsing HTML. All of which consumes user bandwidth, and increases page load time.
A solution to this is to either defer or async Javascript.
Defer the loading of Javascript
The <defer> attribute tells the browser to load or parse HTML documents, build the DOM while the script runs in the background—but only execute after DOMContentLoaded is complete.

[Source: Web.dev]
Here’s how it looks.
<script src=“yourcontent.js” defer></script>
Load Javascript Asynchronously
The <async> attribute makes the Javascript non-blocking, i.e., it lets the browser parse the HTML document without waiting for the DOMContentLoaded to be complete.

[Source: Web.dev]
Here’s how it looks like:
<script src=“yourcontent.js” async><script>
💡Related → What Is Dynamic Rendering? [+How It impacts SEO]
2. Preconnect Critical Assets
Some third-party tags on your website are critical to the loading process and can’t be deferred or removed completely. In this case, you preconnect to their server.
During the rendering of a page, the browser requires several resources from your server to display correctly. Some of these resources might include critical assets (e.g., fonts) that are hosted on an external domain—but tagged on your website. Since the server has to make a connection to the external server to render your font, the connection might take a while (approx 100-300ms) depending on the speed of both servers.
If you own a large website, constantly reaching to an external server to display critical assets can add up and consume more page load time.
A solution for this problem is to preconnect with the server and request the needed assets.
Here’s how it looks.
<link rel=“preconnect” href=“https://www.myasset.com”>
By using the preconnect attribute, your server is able to make a connection with the external server and get the assets ready before the DOMContentLoaded is fully built. Additionally, you can decide to also use the dns-prefetch attribute to establish early connection to external servers.
Here’s an example.
<link rel=“dns-prefetch” href=“https://www.myasset.com”>
💡Side Note → Google recommends using the preconnect attribute for critical assets. This is because browsers disconnect all connections to external servers not used within 10 seconds.
3. Host Third-Party Scripts on Your Website
Hosting third-party scripts on your server eliminates the latency problem with external servers. Use a custom plugin (mostly for Wordpress) to install it on your website. This process cuts off all extra connection to the origin server, and helps you improve your DNS lookup time.. This ends up saving you page-load time.
💡Side Note → Installing third-party scripts on your server limits your access to real time updates. This can make your website vulnerable to cyberattacks,
4. Remove the Script Altogether
Your website doesn’t need 100 third-party tags running simultaneously to function properly. It’s basically excess Javascript codes running on the browser main thread and affecting your website’s overall performance.
If you know the third-party tag isn’t critical to the loading of your website, remove it. It’s that simple.
5. Lazy-Load Third-Party Scripts
Sometimes, removing the whole script is not an option. In this case, lazy loading the scripts from an external server is the preferred option. A practical approach to using lazy loading is to defer loading the scripts below the fold. This way, users get served the main content before being served other third-party scripts. This approach is better when you have ads running on your website. For example, you can lazy-load ads and set them to display only when users scroll to a particular section of your website.
Quick tip→ You can use the Intersection Observer API to implement a lazy loading solution.
Intersection Observer API: This API helps you to asynchronously detect when an element enters and exits the user’s viewport.
💡Related → What is Lazy Loading Website Images? [+Benefits]
6. Use Tag Managers Consciously
Tag managers (e.g., Google Tag Managers) makes it easy to manage all the third-party tags on your website without having to code. This gives you the ability to add tags by yourself without requiring a developer. However, due to the ease of adding tags, it’s not uncommon to find people adding too many tags to their website. This ends up slowing down their websites.
Tag managers also make it easy to remove these tags. If there’s a user tracking tag on your website that you no longer use, simply remove it immediately. This will free up load on your server and potentially speed up your website load time by a few seconds.
Run Third-Party Tags Faster With Edgemesh Script Loader
Most of our recommended solutions help you mitigate the impact of third-party tags on your website. However, they give you little to no control of your caching process, and sometimes might take long for you to start seeing its impact.
With Edgemesh Script Loader, you have complete control over the loading process of script on your website.
What is Edgemesh Script Loader?
The Edgemesh script loader allows you specify when specific scripts should be loaded in the page’s lifecycle.
Here’s how it works.
Before interactive:
This loads the given script before the page becomes interactive. This setting is appropriate for scripts that are required to render the page, but shouldn't block parsing of the DOM.
Edgemesh Client
<script type="edgemesh/beforeInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="beforeInteractive">
</script>
After Interactive:
This loads the given script after the page has become interactive. This setting is useful for when you want a script to load after the page is able to be interacted with by the user. Use this setting for important scripts that are not required to load the page.
Edgemesh Client
<script type="edgemesh/afterInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="afterInteractive">
</script>
💡Pro Tip → If you are an Edgemesh Server customer, you can use the attribute data-em-load instead of modifying the type directly. Since the Edgemesh Client is dynamically injected, this will ensure that your scripts still load on your backend site.
The Bottom Line: Third-Party Scripts Can Make or Break Your Website
Not all third-party tags are bad for your website. We currently have third-party tags from Google Analytics, Hotjar, and Cloudflare present on our website—and our website is still incredibly fast.
However, it’s important to limit the number of third-party tags present on your website. This is because you have no control over how these tags function. Say you have a Facebook Connect Tag on your website. Any time Facebook runs into an issue, your website will be negatively affected. Depending on the importance of the tag to your website, you might miss out on conversions.
Overall, your website speed is significant when evaluating the overall performance of the website. For 70% of users, website speed helps determine their willingness to purchase from a business. For search engines, it's a metric for evaluating the potentiality of satisfying user experience.
You wouldn’t want to give potential customers the wrong impression about your business, right?
Let’s help improve your website performance in 5 minutes →Book a demo now.





