
If you’re asking how to remove unused JavaScript code — then chances are:
- Your page speed is low.
- Your bounce rate is high due to poor FID & TTI;
- And all the tests you ran indicates that there’s unused JavaScript affecting your website performance.
Which leads to your next question — is JavaScript bad for my website?
No, it’s not. But here’s the thing.
When a user visits your website, their browser connects to your server to download all available resources — which are mostly HTML, CSS and JavaScript. These resources are then processed on the browser’s main thread in order to render (or display) your website.
However, due to the complexity of the JavaScript code, it takes the main thread a few extra milliseconds to process and execute. As such, the more JavaScript code, the longer it’ll take for the browser to finish loading the page.
Now when this happens, your website will be unresponsive to user interactions. This then leads to poor user experience, decrease in rankings, traffic, and revenue as visitors will find your website unusable.
To fix this, you’ll need to identify and remove the unnecessary JavaScript code so as to reduce the amount of code the browser main thread has to process before your page loads.
In this guide, we’ll show you what unused JavaScript is, why it’s important to remove it, and various methods to do so.
Let’s start by answering the bugging question:
What is “unused JavaScript”?

Unused JavaScript are JavaScript files, codes or resources that are not needed or useful for the rendering of a web page.
In simpler words — your website can display your page content and perform at its full capacity without these JavaScript codes.
What causes unused JavaScript?
In most cases, JavaScript codes are unused for a few reasons such as:
- Unused dependencies.
Parts of JavaScript libraries are often useful for certain functions on your website. Unfortunately, when these scripts are executing their functions, they also process the unused codes in the library. When this happens, they increase your server load and bloat your database which ends up slowing down your website.
- Redundant code.
These are codes that are present in the codebase or library but are not executed often — or are executed due to conditional logic.
👀 Did you know? Conditional logic in JavaScript (if, else, else if) is used to control the process or flow of code execution based on different conditions.
Why should you remove unused JavaScript from your website?
One word — speed.
If a website includes unused JavaScript code, that code will still be downloaded and processed by the user's browser, even though it is not needed to display the page.
This increases the size of the website's resources, which slows down page load times and negatively impacts user experience.
Additionally, unused JavaScript files clogs the browser’s main thread because tasks are taking longer than 50 ms to execute.
Hence, making websites unresponsive to user’s interactions upon landing. This is called a Long Task — and it usually occurs between the First Contentful Paint (FCP) and the Time to Interactive (TTI).

💡Quick Tip → The main thread is responsible for processing user events and paints on your website. Also, the main thread uses a single-thread to run all JavaScript codes on your website.
Related → What Is Time to Interactive? [And How Do You Improve It?]
What are the types of unused JavaScript?
There are only two types of unused JavaScript, namely:
1. Dead JavaScript.
This refers to a code or its version in a JavaScript library that is no longer used, or executed. This can occur due to factors such as:
- Code was out of date
- Changes in website requirements or functionalities
- JavaScript library re-architecturing or code replacement.
2. Non-critical JavaScript
This refers to JavaScript code that is not required for your website to function properly or does not provide any important functionality to the performance of your website.
Some common examples include; animations, pop ups, after effects, infinite scrolling, social sharing buttons, slideshows, carousels, etc.
Related → What is First Input Delay (FID) [+How to Improve It]
How to find unused JavaScript on your website?
There are several ways of finding unused JavaScript on your website — but some of the tools we’ll cover are:
- PageSpeed Insights
- Chrome DevTools
- GTMetrix
How to use PageSpeed Insights to find unused JavaScript
- Visit PageSpeed Insights.
- Enter your web address and click on Analyse.

- Check your performance score (above 85 is good) and all other Core Web Vital Metrics.

- Scroll down to “opportunities” and go through the prompts until you see “reduce unused JavaScript.”

- Review the suggestions and reduce the unused JavaScript files on your website.
How to use Chrome DevTools to find unused JavaScript
- Visit your preferred website on Chrome.
- Right click and click on “Inspect.”

- Navigate to the top right corner and click on the “three dots” to access the “Run command” dropdown.

- Then type “Show Coverage” and click on it in the dropdown.

- Next, click on “record” to reload your website and capture the entire loading event.

- Analyze the unused JavaScript code and the resources consumed (they’re indicated with a red line).

How to use GTMetrix to find unused JavaScript
- Visit GTMetrix
- Insert your preferred web address and click on “Test your site.”

- Below is what your results should look like if your website is well optimized.

- Scroll down and click on Waterfall and then click on JS.

- Analyze each of the JavaScript interactions to know if they’re render blocking resources or not.

How do you remove unused JavaScript from your website?
Here are a few ways you can remove unused JavaScript from your website.
1. Code splitting
Code splitting is a technique that helps you break up your code into smaller bits, chunks, or components which can be loaded on demand or in parallel.

The idea behind code splitting is to reduce the overall size of your codebase and the amount of unused JavaScript that loads during a page loading event.
By splitting your code, you can group your JavaScript into bundles that are only loaded when a specific feature or page is accessed by the user. With this, your website won’t have to load all your JavaScript files upfront which can help speed up your website speed.
2. Minify JavaScript
Minifying JavaScript involves removing all redundancies and unnecessary characters from a JavaScript code that doesn’t affect its performance. This includes comments, whitespaces, line breaks, and other unnecessary elements.

The reason for minification is to reduce your JavaScript file size so the browser can execute tasks faster. The smaller the file size, the faster the download and the faster your website loads.
There are several tools that can help you minify JavaScript on your website — but below are out top recommendations:
- Google Closure Compiler
- UglifyJS
- Packer by Dean Edwards
- Toptal JavaScript Minifier
- YUI Compressor
- JS Min
- Microsoft Ajax Minifier
Related → What is Google’s “Fast Page” Label? [+5 FAQs]
3. Async and Defer JavaScripts
The async and defer attributes help you delay the loading of JavaScript on a website. Basically, making the scripts non-blocking so the browser can parse the HTML without interruption.

Using Async Attribute
The async attribute tells the browser to continue parsing the HTML while the script downloads in the background. Once the script is downloaded, the browser halts the HTML parsing and executes the script.

💡Pro Tip → Use the async attribute to only load scripts that contribute to the immediate functioning of your website.
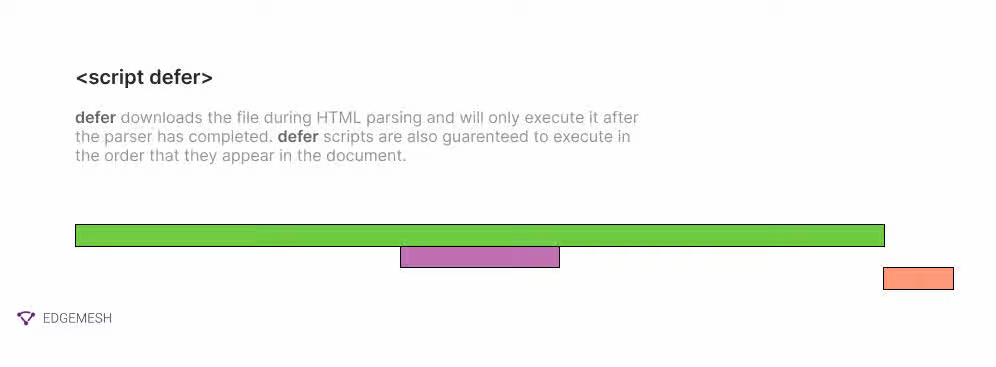
Using Defer Attribute
The defer attribute instructs the browser to finish parsing the HTML before executing the JavaScript. This lets the browser build the DOM and fully render the page to the user before.

However, this can make the website unresponsive to the user’s input for the first few seconds.
💡Pro Tip → Defer all scripts that are below the fold or that are non-critical to the website’s performance.
Related → 5 Ways to Optimize Third-Party Scripts (And Easier Solutions)
4. Lazy load action-sensitive JavaScript files
The lazy loading technique simply delays the loading of JavaScript files until it’s actually needed by a web visitor.
With this feature on your website, you can prioritize the loading of essential elements, such as content that is above the fold or often in the user’s viewport. For instance, your logo animation only loads when a user scrolls to a particular section of your website.
One way to implement lazy loading is by manually re-working your JavaScript code to fit the proposed actions and triggers of your website. There are also tools that can help automate the process — such as LazyLoad or Intersection Observer API.
On the flip side, while implementing lazy loading is a good practice that can help improve your website performance, it’s important to also consider its effect on user experience. Sometimes, when you lazy load elements, users might not be able to perform some actions on your website until it fully loads. This causes a slow input delay — or otherwise known as First Input Delay (FID).
💡 Side Note → First Input Delay (FID) is a Core Web Vital user-centric metric that measures the time from when a user first interacts with a website (i.e., tap on a button, or click on a link) to the time when the browser is able to respond to that interaction.
5. Use a webpack
Webpacks are a popular module bundler for JavaScript that bundles your codes, assets, and dependencies into a single file or set of files.
Here’s how a webpack works:
- First, it begins with an entry point — which is the configuration that helps build the entire JavaScript bundle.
- Next it uses loaders to process non-JavaScript files, such as HTML, CSS, and convert them into JavaScript modules that can be bundled together.
- After this compilation, the webpack produces a single or multiple bundles of JavaScript files.

Alternatively, if you use wordpress, you can streamline your JavaScript removal process using plugins such as:
The Easier Solution: Remove Unused JavaScript With Edgemesh Script Loader
Most of our recommended solutions help you mitigate the impact of third-party tags on your website. However, they give you little to no control of your caching process and sometimes might take long for you to start seeing its impact.
Edgemesh Script Loader gives you control over the script loading process on your website.
What is Edgemesh Script Loader?
The Edgemesh script loader allows you to specify when specific scripts should be loaded in the page’s lifecycle. Here’s how it works.
- Before interactive: This loads the given script before the page becomes interactive. This setting is appropriate for scripts that are required to render the page but shouldn't block parsing of the DOM.
Edgemesh Client
<script type="edgemesh/beforeInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="beforeInteractive">
</script>
- After Interactive: This loads the given script after the page has become interactive. This setting is useful when you want a script to load after the page can be interacted with by the user. Use this setting for important scripts that are not required to load the page.
Edgemesh Client
<script type="edgemesh/afterInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="afterInteractive">
</script>
💡Pro Tip → If you are an Edgemesh Server customer, you can use the attribute data-em-load instead of modifying the type directly. Since the Edgemesh Client is dynamically injected, this will ensure that your scripts still load on your backend site.
Let’s help improve your website performance in 5 minutes → Book a demo now.





