
WordPress is the most used CMS globally, powering almost 40% of the sites on the internet— while still commanding a whopping 64.1% of the CMS market share value. So it’s safe to say everyone knows and uses WordPress websites at this point.
Numbers like this bring attention to the WordPress ecosystem, allowing the adaptation of different technologies—and in this case, it’s the integration of third-party themes and plugins all on the same platform.
For the average WordPress user, all these integrations on the website may not seem like an issue, but when performance starts dropping, the question arises—
How do I speed up my WordPress website?
This involves identifying the problem affecting your speed, of course. Taking time to analyze your website is your first task. To do this, check your website speed using third-party tools and then take a look at the tool’s analysis. Then you find the best-fitting solution to the problem causing the drop in your website’s performance.
In this article, we’ll cover all you need to know about speeding up your WordPress website, along with 10 easy ways of fixing any problem you might encounter, along with possible causes.
Let’s begin.
How To Check Your WordPress Website Speed
When you visit your website, you might not be able to tell if it’s fast. There’s a bias that convinces you that since it’s not slow on your computer, then it shouldn’t be slow on your user’s.
This is wrong, as multiple factors contribute to your fast access to your website compared to others. What you should do is use a third-party tool and run a test, either simulated or physical, on your website and learn the average load time.
Although there are various page speed test tools, WP Beginner recommends WordPress websites use IsitWP to check website speed.

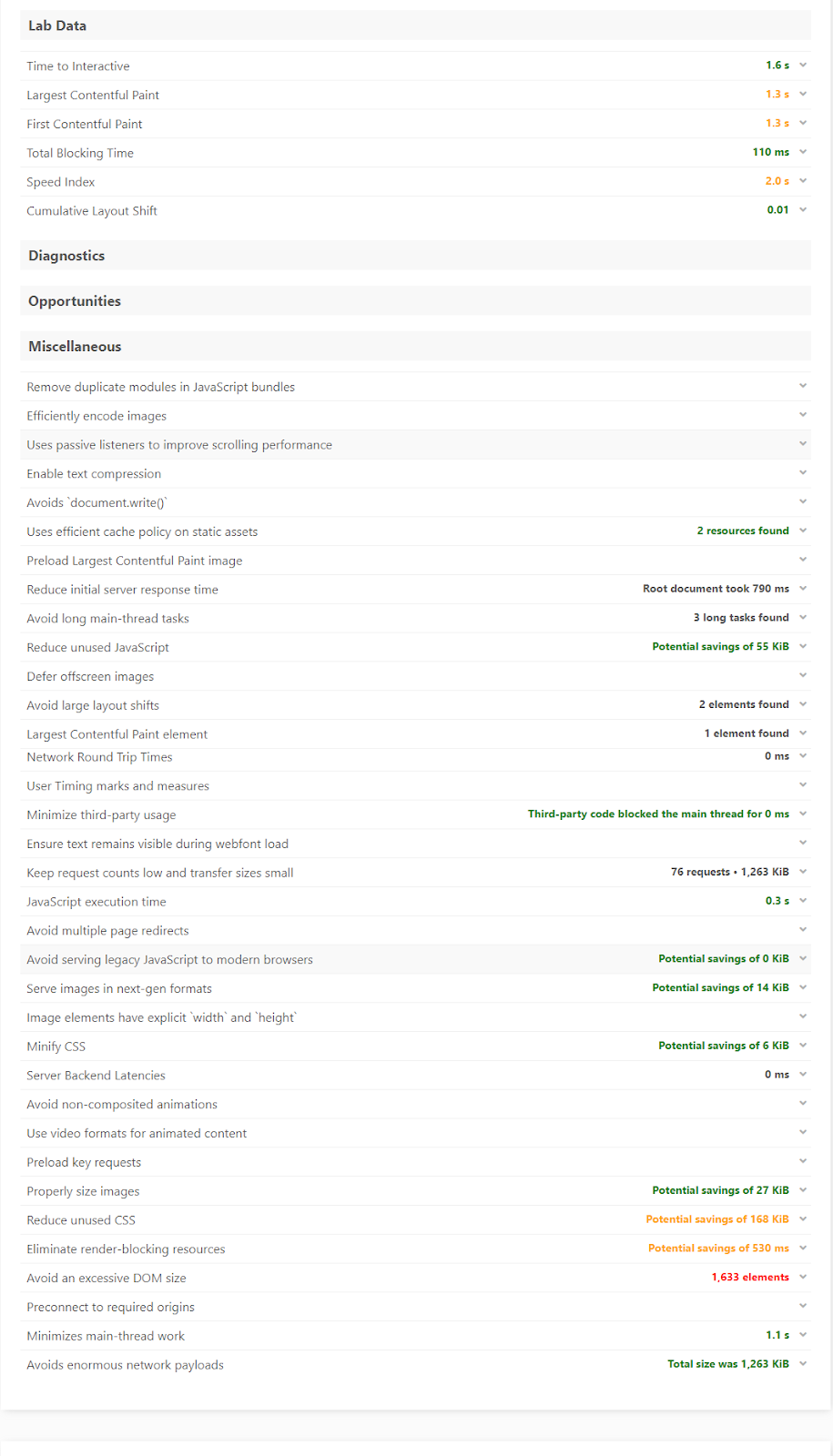
Once you put your website’s address and click on analyze website, your results come out with a detailed breakdown of your website’s overall performance. You get an analysis of your page size, performance grade, page size, and the number of requests made before your website completely renders.

With these diagnostics, you have enough data to start working on your solution. Following all the recommendations is an excellent way to begin and use the best method to solve any problem you encounter.
Other tools you can use to check out your score include:
With any of the tools mentioned above, you should get a similar result.
Note: Once you start using a tool and get comfortable with it, stick with that tool. Combining different tools to check your WordPress website speed can often conflict with selecting the best solution.
What Is A Good Page Load Time For A WordPress Website?
Ideally, a good page load time for a WordPress website is 2 seconds. This is nearly impossible for most websites—so stretching to 5 seconds is an excellent maximum point for your page load time. Anything higher will affect your overall bottom line and SEO.
Why is Speed Important for WordPress Websites?
Many people ask this question—some with a different approach but with the same intent.
Speed is important because a fast website makes more money than a slow website.
Now, let’s break this down with stats and evidence.
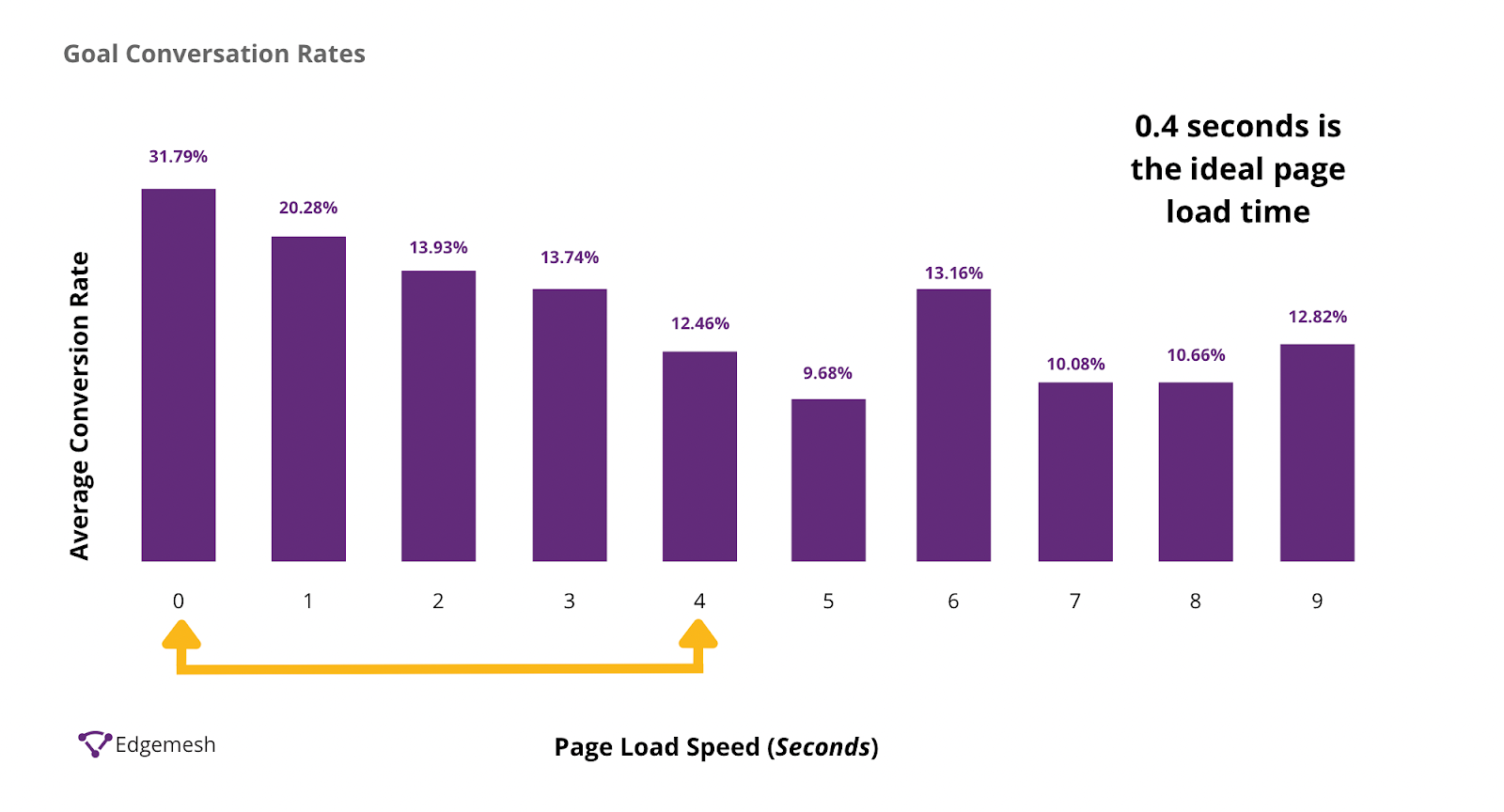
- The first 5 seconds of a website’s load time has the highest impact on conversion rates (Portent (2019).
Website conversion rates drop by an average of 4.42% with each additional second of load time (0-5 seconds) — Portent (2019)

- The probability of a user bouncing off your website increases by 32% after page load time increases from 1 to 3 seconds. — Google (2017)

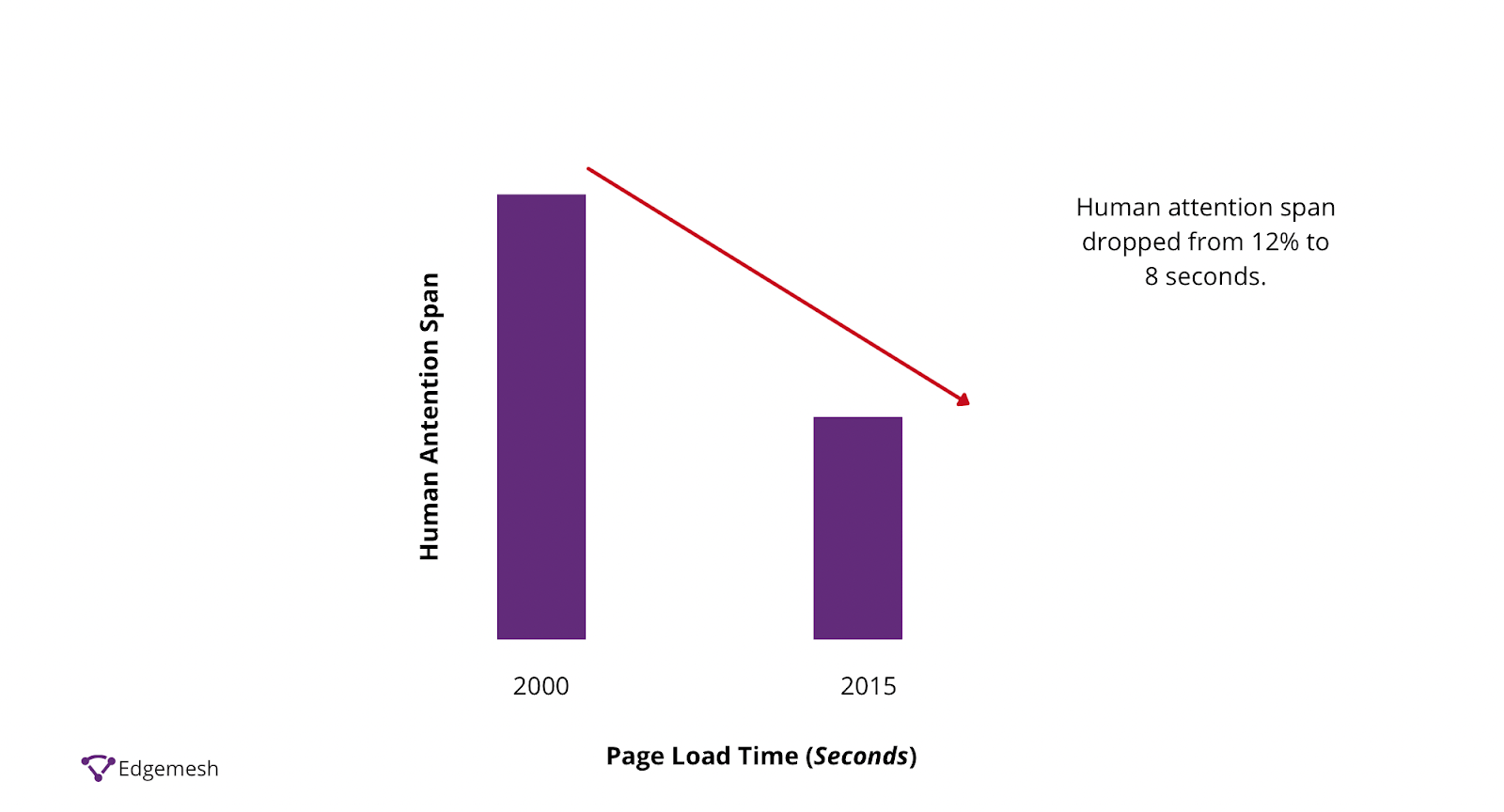
- Human attention spans dropped from 12 to 8 seconds between 2000 and 2015. — Digital Information World (2015).
- 79% of customers dissatisfied with a website’s performance are less likely to return to that site. — Speedy (2019)

All of these prove that speed is important in business, and customers hate waiting.
According to Portent, the best conversions happen between the first 4 seconds —

These numbers might look abstract to you but let’s compare them with actual businesses.
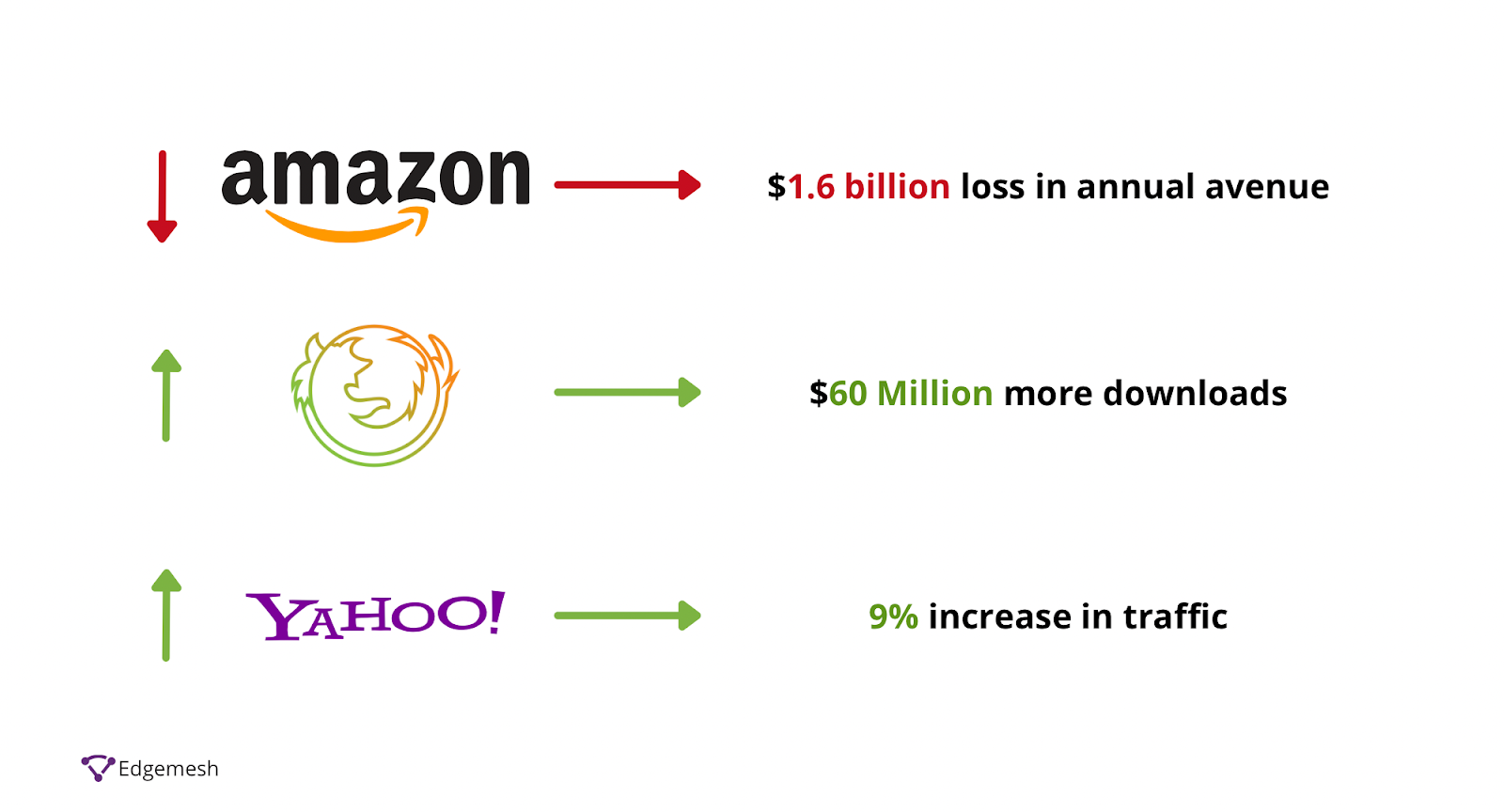
- If Amazon’s web page slows down by 1 second, it’ll result in a $1.6 billion loss in annual revenue.
- With a 2.2 second improvement, Mozilla recorded 60 million more downloads.
- Improving Shopzilla’s website from 6 seconds to 1.2 seconds increased earnings by 12% and page views by 25%.

- At a 400 millisecond improvement to Yahoo’s website, they recorded a 9% increase in traffic.
- Google loses 20% of its traffic for every additional 100 milliseconds it takes its website to load.

Although most websites are not as large as Google, Amazon, or Mozilla, the fact remains that speed is vital for a business’s success.
Enough about conversions, let’s move to another aspect of why speed matters—SERPs
Speed is directly linked to what position you fall in on SERPs (Search Engine Result Pages).
All search engines work by prioritizing content that presents users with the best possible solutions to their questions/problems. Therefore, speed contributes to the way content on the result pages is ranked.
According to Google,
“Speeding up websites is important—not just to site owners but also to all Internet users. Faster sites create happy users, and we've seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don't just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value on speed—that's why we've decided to take site speed into account in our search rankings. We use a variety of sources to determine the speed of a site relative to other sites.”
This means, if you’re considering ranking on Google for top keywords, you need to have a website — it’s a must.
If you have a WordPress website and want to speed it up, below are 10 different ways you can do so today.
10 Easy Ways To Speed Up Your WordPress Website
1. Opt For Premium Hosting Packages and Hosting Provider
Starting with a WordPress website can give you access to free or cheap hosting—and that can only take you as far when it comes to familiarizing yourself with running a website.
Shared Hosting packages are a common foray into the Wordpress website journey. This type of hosting package allows hosting providers to host your website alongside others (this can mean hundreds or even thousands of websites) on a single server. Everyone on this server shares resources from a single source.
The upside of using a package like this is its low or no cost with little technical knowledge. The downside outweighs all other factors. Using a shared hosting plan opens your website up to numerous security risks. Due to the shared resources, your website’s load time will be terrible, too.
As you grow your website, you’ll realize that cheap or free hosting doesn’t cut it. Instead, you need premium hosting plans and quality providers. A dedicated hosting package is the best for solving for this. With this package, you get all the resources for your website without sharing them with anyone else. Look at dedicated hosting like owning a home—instead of renting one.
Although choosing the best hosting plan is a priority, the provider is a significant factor to consider. Various providers offer different features when it comes to hosting, but choosing one with at least a 99.95% uptime is the crucial split difference to note.
You’ll see in promotions is 99%— and as “bulletproof” as that might sound, it’s pretty scary.
Statistically, a hosting provider with a 99% uptime equal means downtime and many outages.
Take a look at this:
7 days a week equals 10,080 minutes.
With a 1% downtime, you’re looking at potentially 108 minutes of your website going dead per week.
That breaks down to nearly 2 hours per week, 8 hours in a month.
Here’s another piece of data to give you an idea of how it works.

Overall, your best bet is to opt for hosting providers promising at least 99.95% uptime. This will save you from losing your customers—and also sales.
Here’s the uptime guarantee of different hosting providers and their total downtime in a year.

Take a pick from this list below and narrow your preferred options.
2. Optimize Your Images
Quality images bring life to your content and give meaning to what you’re trying to say to your users. However, quality images are quite heavy in size, and putting these on a website can slow it down.
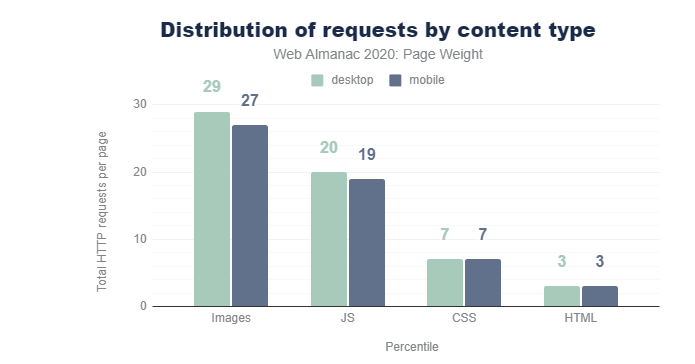
During the loading event of your website, the browser makes a series of HTTP requests to the server to render the website. In these requests, images take up more request count than CSS, JavaScript, and HTML.

Source: Web Almanac
This means the more images you have, the slower your website loads—and the same goes for heavy images on your website.
First Case—you’re using too many images.
In this case, you should try as much as possible to reduce the number of images on your website. The presence of too many images on your website allows for an increase in website weight. If your website is too heavy, it’ll take longer to load completely and render for users.
Second Case—your images are unoptimized.
Uploading images in their default size is a big red flag for all websites, including WordPress. Formats such as .tff and .bmp are uncompressed versions of images that render a picture in its detailed format—they contain more data.
If you have large images, it’s best to use an image-compression tool or visit the WordPress store and install image-compression plugins to do it for you automatically.
Below, a list of our top 7 recommended image compression plugins on WordPress:
- EWWW Image Optimizer
- Short Pixel Image Optimizer
- Optimole
- reSmush.it
- Compress JPEG & PNG Images
- WP Rocket
- Jetpack
Compression may not always work well for our images. In this case, you can convert them to WebP.
Images in WebP provide you with both lossless and lossy image compressions, which allow the website to load faster. And according to Google, “ WebP lossless images are 26% smaller in size compared to PNGs, and its lossy images are 25-34% smaller in size than JPEG quality at equivalent quality.”
To get started with WebP, here’s a simple way to install and use it on your WordPress website.
3. Keep Your WordPress Website Up-to-date
Updating your WordPress website might look like the norm for every website owner, but more than 56.4% of WordPress users have not updated their websites. With every update released by WordPress, there are new features, bug fixes, and other things that can impact your website performance.
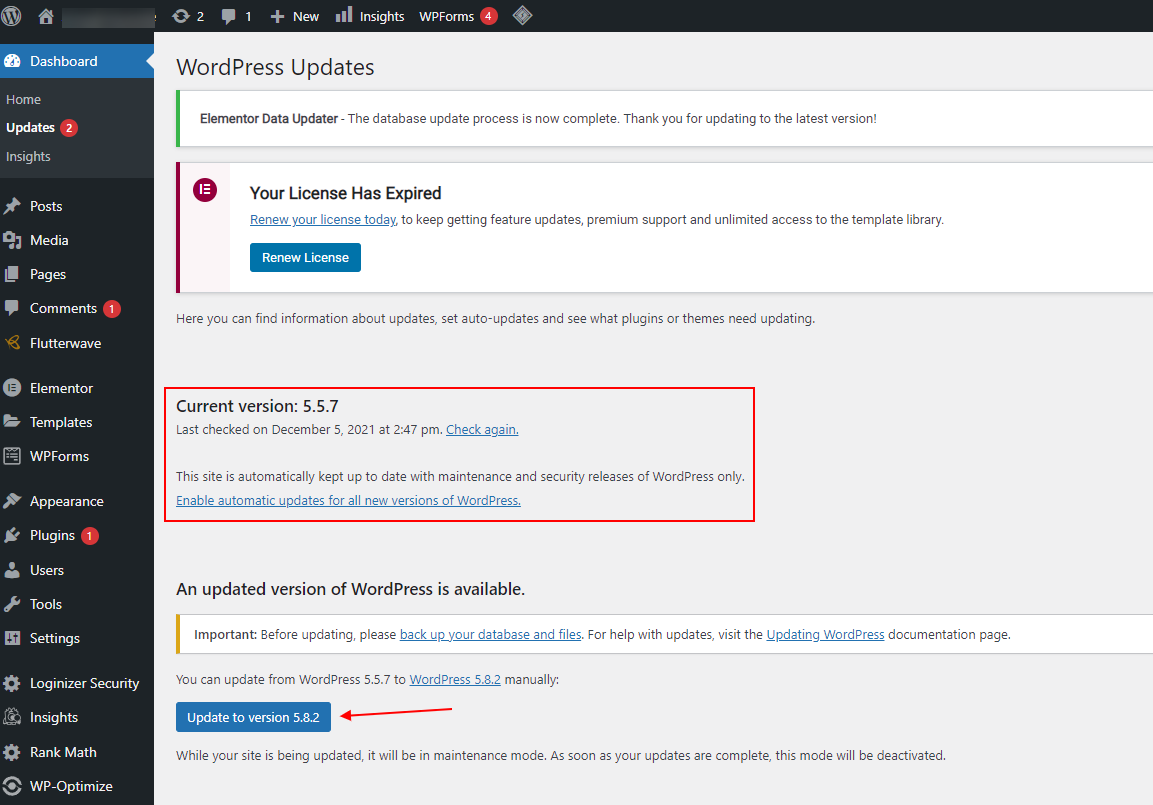
Once there’s an update, you get a prompt on your admin panel detailing the current version of WordPress you’re using and the version to which you’ll update.

Note: Some WordPress updates are likely to break your website if some plugins are not compatible with it. WordPress recommends you back up your website and files to avoid losing vital information.
Updating your website and the plugins and themes you use keeps you less vulnerable to security breaches and threats. Leaving your website unattended can do the opposite.
4. Go For Only Responsive Themes
Themes are aesthetically pleasing, and with the right theme, you can increase users’ interest in your website. But having a beautiful theme doesn’t cut it if it slows down your website.
Like most WordPress websites, you have the freedom to choose from a plethora of themes. Unfortunately, more than 60% of these themes are blatant messes, and not only can they tank your SERP ratings, they can go as far as to slow down your website and these effects trickle down in affecting your bottom line. In developing themes, code needs to be written, and depending on the theme’s function and features, there’s a different code required to run it. There’s a need for code to allow it to run from transitions to overlays.
Your theme will load alongside the whole website. If the code needed to render the theme is not completely executed on the main thread, your website’s main content will be delayed. Users will be left to stare at a blank screen while waiting for your website to fully load.
The best solution here is responsive themes—or better yet, lightweight ones. A simple lightweight theme gives the browser enough time to execute on the main thread and process to render the website’s main content. If you opt for an unresponsive theme due to its functionalities, you can install plugins on your website that allow that plugin.
Speaking of plugins, that leads to our next point.
5. Constantly Update Your Plugins
There are over 54,000 free plugins in the WordPress store—and over a thousand premium ones. So, knowing which to choose can be overwhelming.
The problem isn’t entirely the number of plugins running on your website (though you do have multiple plugins doing the same thing). Instead, it’s based on the quality of the plugins installed and how frequently you update them.
Before installing any plugin, consider its function and security, assuming you’ll be giving access to a tool to perform a function automatically without your approval.
Another factor to note is the potential 40% of visitors who will exit your website if it takes longer than 3 seconds to load. If your website starts loading and users still have to wait extra seconds for your plugins to run, you’ll have problems.
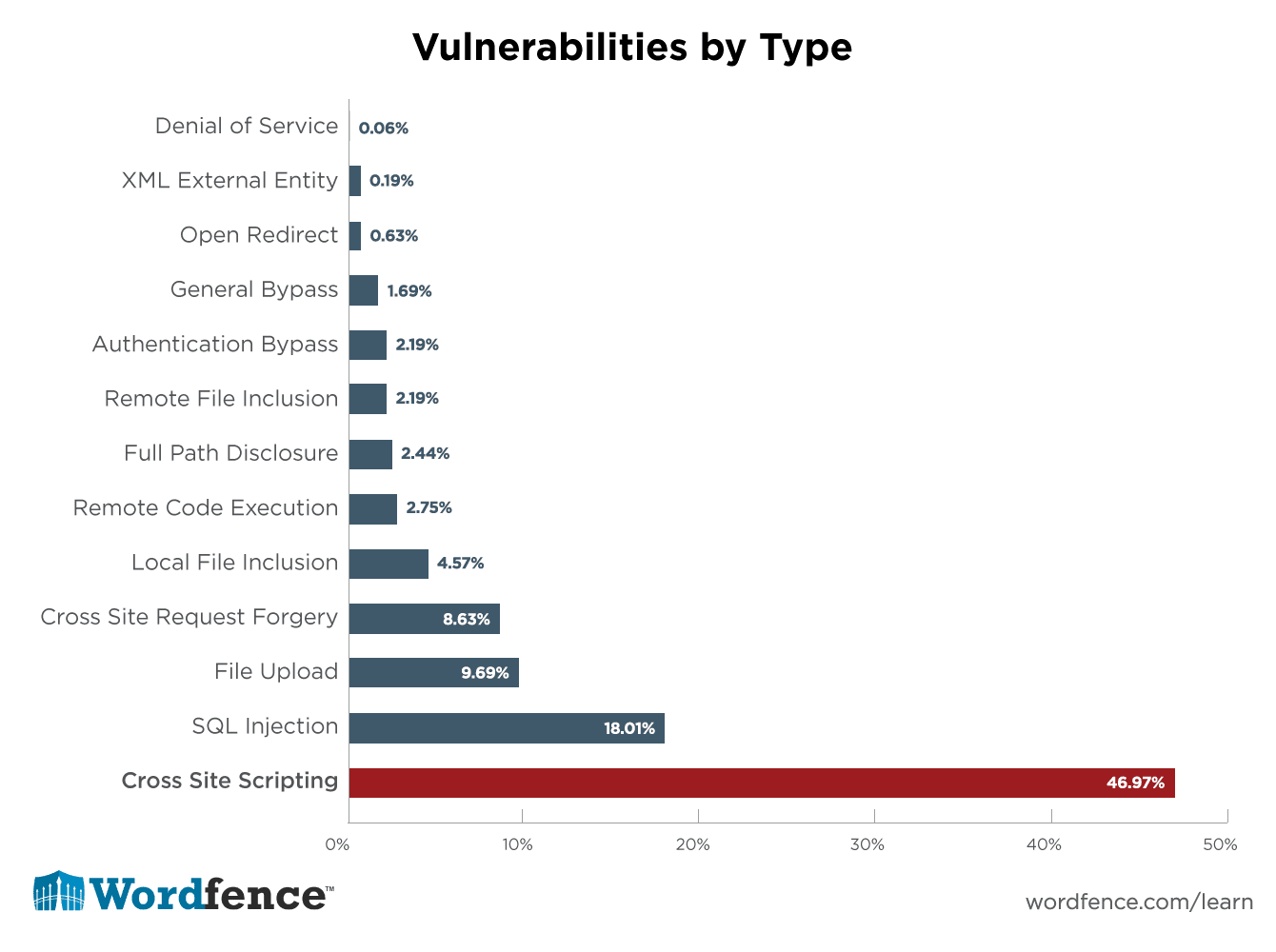
Outdated plugins have been associated with most WordPress website attacks. For the most part, data from Wordfence shows that 47% of WordPress vulnerabilities are due to Cross-Site Scripting (also called XSS) vulnerabilities.

A primary cause of this vulnerability is malicious scripts added to codes in various plugins—this is the same when plugins are outdated.
In the 2019 Website Threat Research Report by Sucuri, it was discovered that 44% of all vulnerable websites had more than one vulnerable software present on their website. And another 10% of them had at least four vulnerable components.
A large proportion of all tasks done on these websites were through two of the most popular plugins—Contact Form 7 and Yoast SEO—both of which were outdated at the time of the attack.
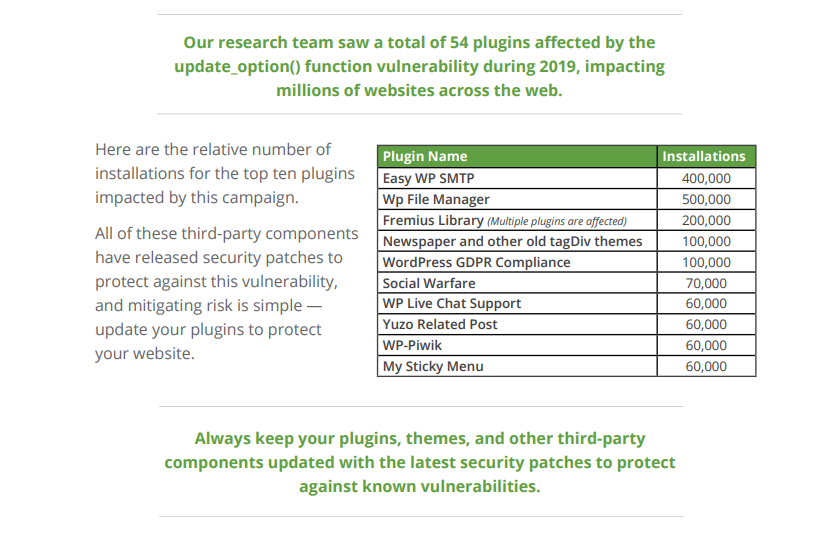
Another downside to outdated plugins was found to have affected over 54 plugins due to improper implementation of the “update_option()” function. This function allows web admins to update any entry in the options database table. In a case where developers don’t correctly implement the permission flow for this function, attackers can gain admin access or inject arbitrary data into any site.
According to Sucuri,

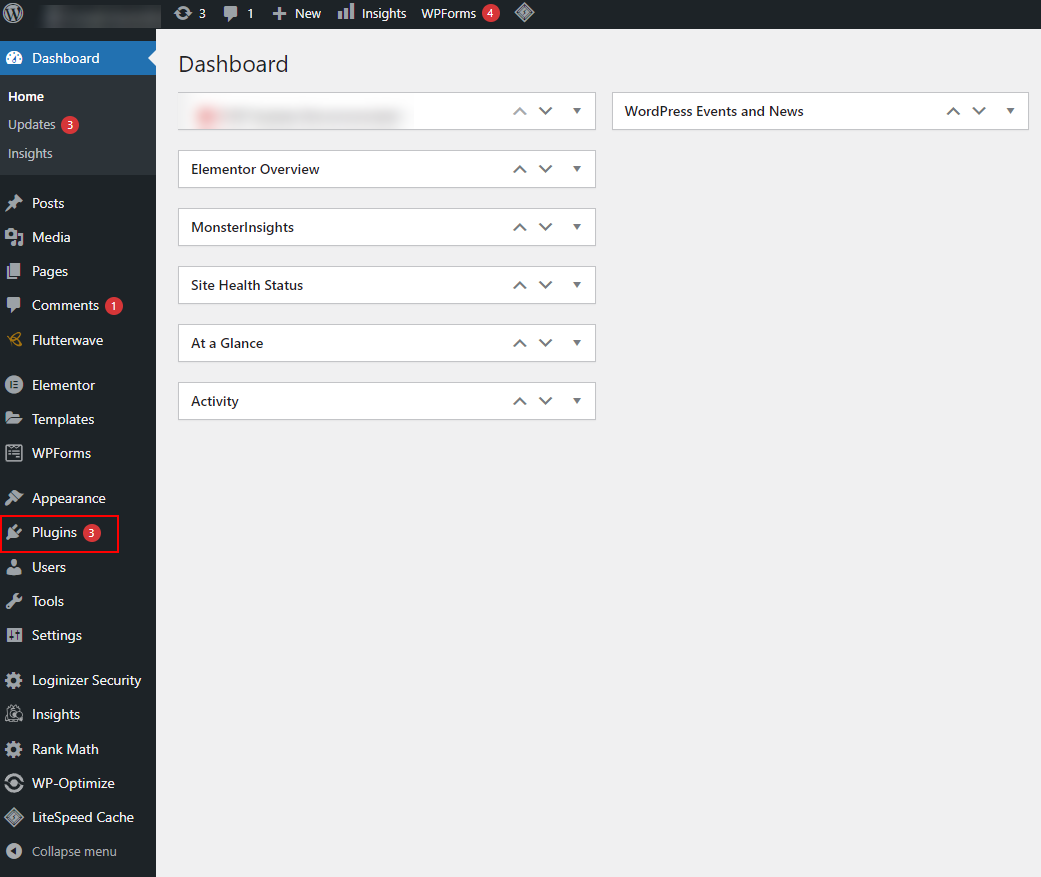
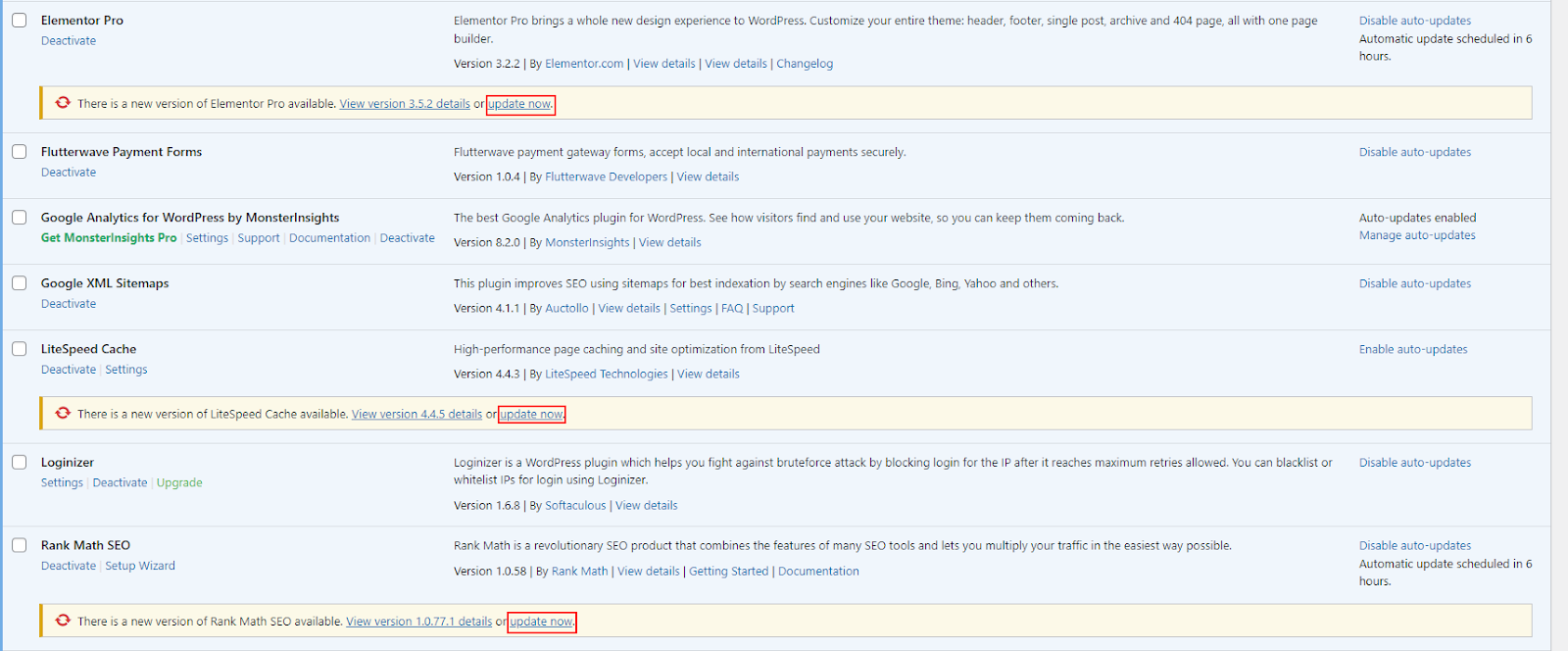
These reports underscore the importance of updating your WordPress website for better website performance and security. To make informed decisions on your plugins, first, update them once you get a prompt like this:


On WordPress, you can choose either to update now or check out the details of the new update. If you’re unsure what the latest updates contain, you can read up on what it’s about. But you want to make sure to update consistently, regardless.
6. Start Using a CDN
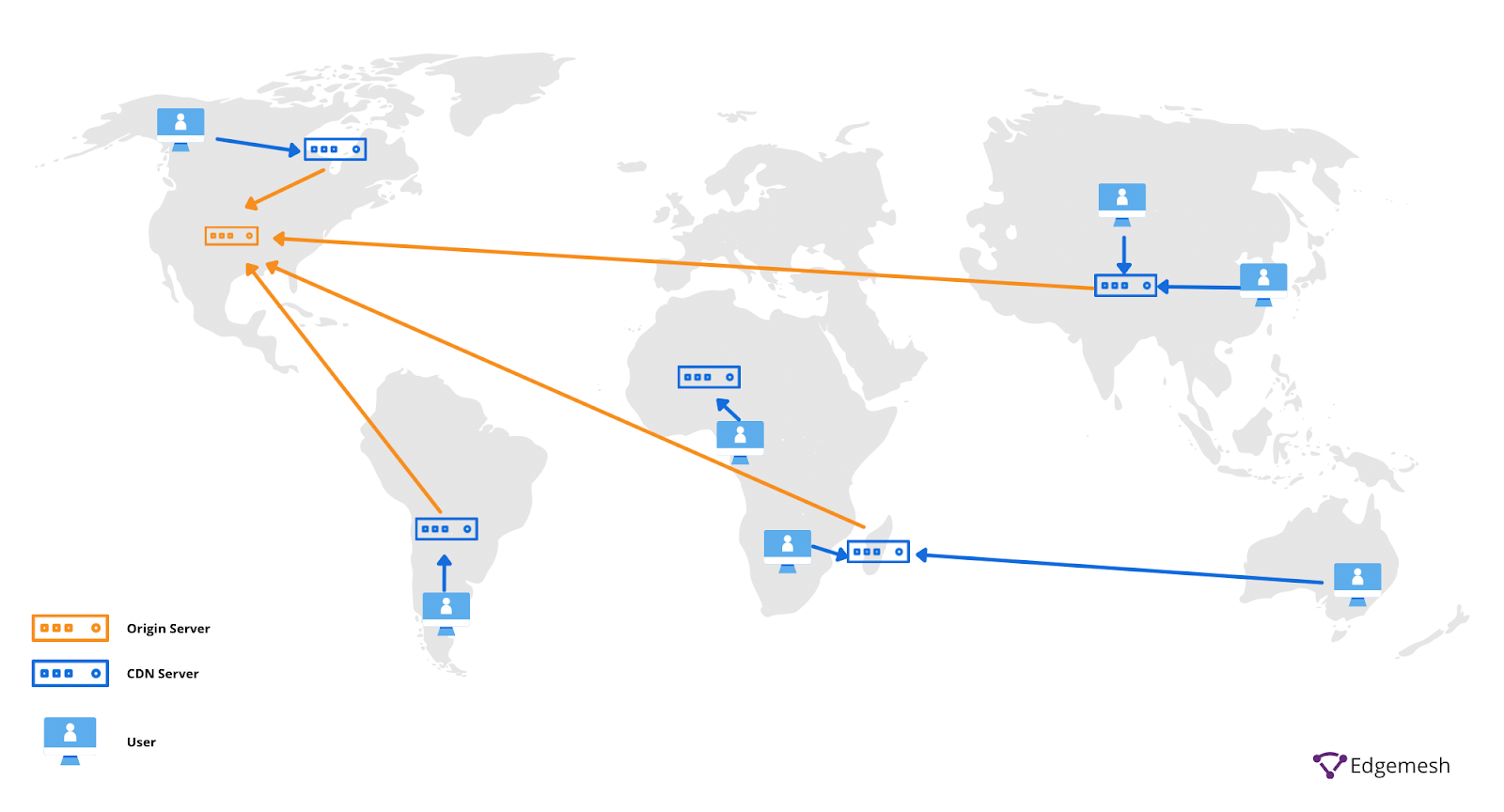
There’s no better way to speed up your WordPress website than with a CDN. CDN stands for Content Delivery Network. It refers to a group of servers distributed geographically across the world, but working collectively to provide faster content to users irrespective of their location.
The primary benefit of CDN is to improve the loading time of websites whose users are far from their original server. For example, users in France are trying to access a website whose server is in Australia. Without a CDN, the load time from France to Australia will be slower than visitors accessing the website directly from Australia.
This is where CDN comes in: Using CDN, users don’t need their ISP (internet service provider) to connect to Australia. Instead, they can connect to one of the servers in France and access the same content as if it were the original.

If you’re in the market for a good CDN, we recommend our partner, Cloudflare.
Using Cloudflare’s CDN and Edgemesh’s Smart Client offers you an edge when it comes to website performance. Once you use Cloudflare CDN, you can install Edgemesh from its app store and enjoy a seamless experience. The average Cloudflare customer sees an 84% decrease in load time within the first week.
7. Don’t Upload Videos and Audios On Your Website.
It can be exciting to have all your videos and audios uploaded on your WordPress website without much effort—just click upload.
But no, don’t do this—you’ll exacerbate the problem. This is because in uploading audio and video files on a website, the server has to account for the bandwidth of these files. In a loading event, the server has to completely re-upload the files from its database back to the user viewport to be accessible. During all of this, users will most definitely have exited the website.
So, what to do with audio and video files? Embed them.
Embedding files is a popular practice you’ve seen on most websites. Popular platforms like Youtube, Spotify, Deezer, Vimeo allow you to upload your files on their media and, in return, give you a code you can paste anywhere in your blog post or website—and doing this immediately shows the video or audio file you uploaded.
A quick example here is using Youtube to embed your videos. Let’s say we want to embed this video on how to accelerate your E-Commerce business.

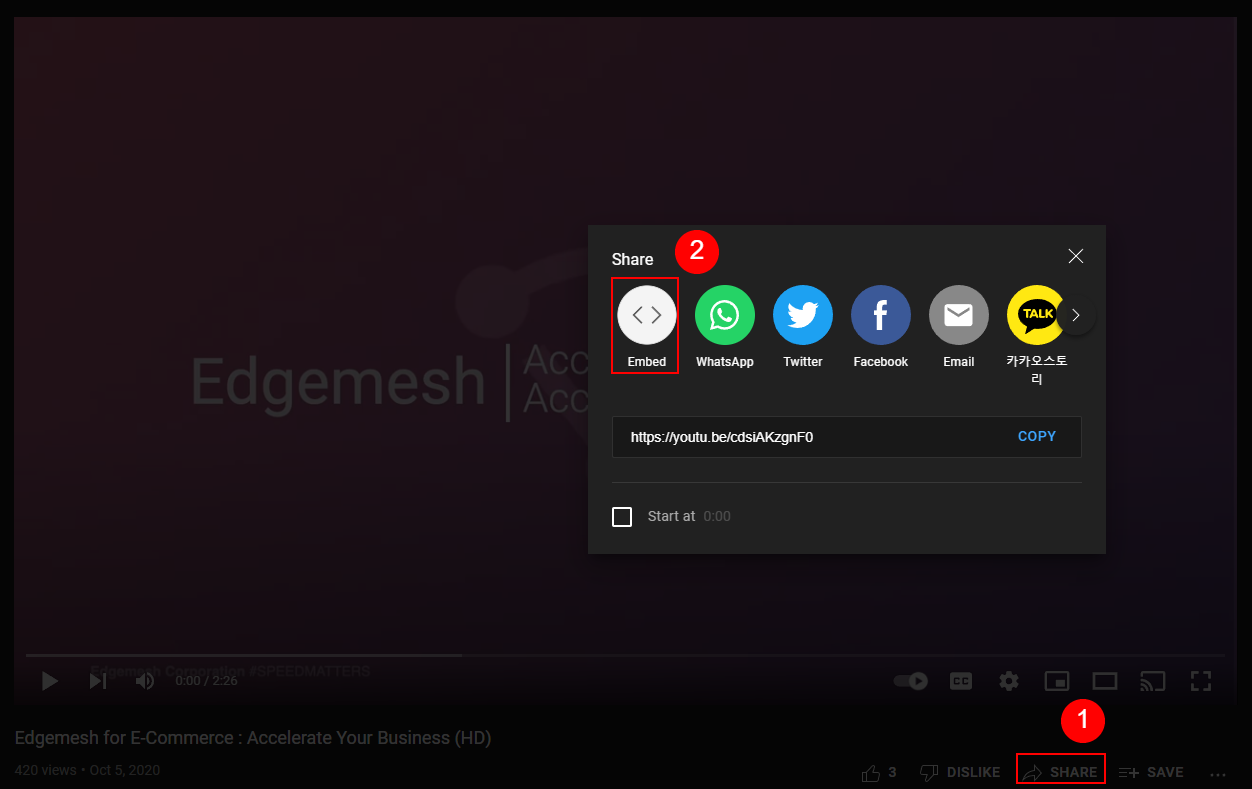
On Youtube, you’ll click on “Share,” then you’ll see the “embed” option.

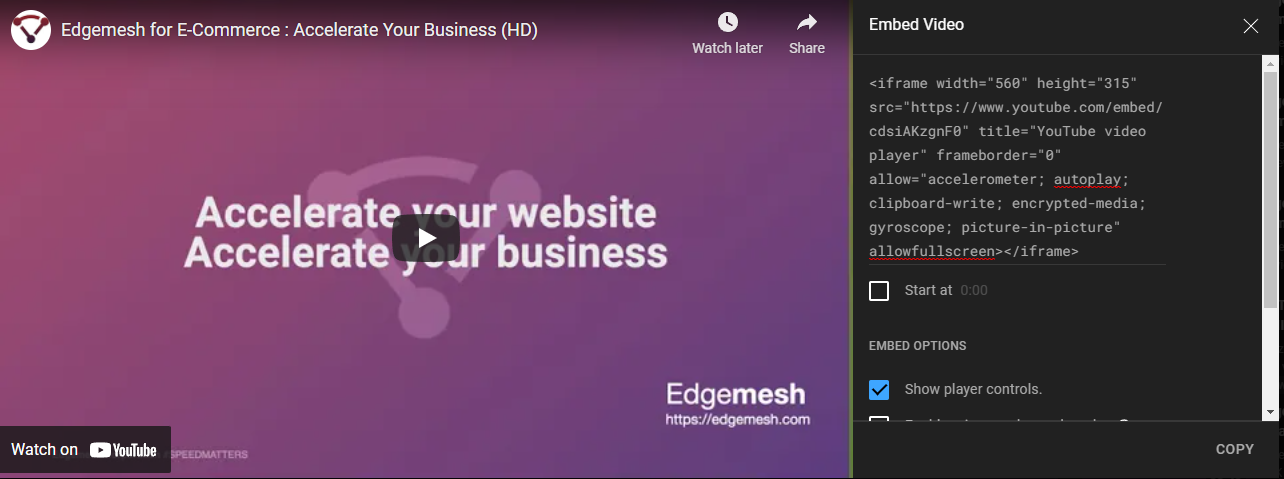
Clicking the embed option prompts the following interface to copy a code you can put on your WordPress website.

Once you copy the code and paste it into any part of your WordPress website, the built-in features in WordPress will automatically detect it as an embedded video.
With this, users can play video on your website without needing the server to download it upon every user’s visit. So you get a faster response time and lower load time.
8. Minimize Code Needed In Loading Your Website
Javascript, CSS, and HTML are the primary components of all codes that allow a website to run at maximum capacity. Javascript is used to make elements function, CSS to style your content, and HTML is text.
All three working together can make your website load faster or slower. Poorly written or excessively compiled code can slow down your website speed. In scenarios where this happens, parsing and executing commands on the browser’s main thread becomes a hassle, and slows the website’s response time.
When this happens, users are faced with an impression that the website is either laggy or, worst case, not functioning—all of which can affect your business’ reputation.
If you find the source slowing down your WordPress website due to poorly written code, hire a web developer to rewrite your website and optimize the new code for better responsivity.
If the code is excessive on the website, minifying it is your best option. Minimizing codes on your website can easily be done using various WordPress minify plugins.
Here’s a quick example of a normal CSS code:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
When you minify this code, you get this:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
Both these codes give the same result. but one is more straightforward and saves you unnecessary load time.
Below are three code minifying plugins for WordPress websites we recommend:



Using any of these plugins will immediately set you on a path to having a fast-loading website.
9. Clean Up Your Database
You can look for the best techniques in speeding up your website, but none will work effectively until you clear your database of old, unnecessary files. The more you use your WordPress website, the more the database fills up—and when not cleaned in a long time, it gets clogged.
When a website gets clogged, the power it uses to process data reduces, which affects the overall performance of the website, page load time included.
Cleaning your database is not the hassle you might think. Installing either of these plugins will do the job for you.


Both apps can work underground to clean up your database without affecting your web performance.
10. Cache Your Website (Use the client-side technique)
Remember earlier we said CDN could decrease your load time by 845? Well, caching your website is a step up. To cache a website means you’re saving a copy of your website on either the user’s phone or on your CDN—and if you’re not using a CDN, it’s on the server.
Server-side is the default way the content on your WordPress website loads. It fetches content from the server upon every user’s request. The problem with this caching method is the time it takes for the browser to communicate with the server and get a response.
Although using a CDN can improve your load time tremendously, caching on the client-side is your overall best option.
How does client-side caching work?
Caching your content on the client-side means saving a copy of your content on the visitor’s phone after the first visit. This way, upon subsequent visits, the browser can simply fetch the cached content from the visitor’s local storage and serve it to them upon request. This eliminates the hassle of going to the central server to fetch content.
Related: 5 Reasons Client-side Caching Is The Best For Your Ecommerce Website
Using Edgemesh As Your Client-Side Caching Provider
Creating a fast website ultimately leads to an increase in conversion rate, which positively impacts the revenue of a business. This is why businesses are constantly looking for ways to improve their website speed—even if it’s by a single second.
Client-side caching is the best for doing this, and that’s how we at Edgemesh help you. We use your traffic to create automated, real-time optimizations for your website. In addition, our advanced pre-cached technology allows your customers to pre-load your content before they request it.
As we’ve seen, this method results in your website running 20-50% faster without changing your database or front-end infrastructure—and it’s all done with a single line of code. In addition, we integrate with most of the platforms you’re likely using or will use when it comes to compatibility.
These include:
- Shopify
- Magento
- Big Commerce
- WooCommerce
- WordPress
- Cloudflare, and
- Custom Sites (NodeJs, Netlify, Gatsby, Salesforce Commerce Cloud, etc.)
Edgemesh simply makes it easy to speed up your website without the need for a developer.
Summary
The main advantage of speeding up your WordPress website is improving user experience while on your website. Once you can satisfy your users, everything else becomes a piece of cake.
As we’ve discussed in this article, doing all—or any of the 10 tips we’ve dropped here will positively impact your page load time.
Ready to take your WordPress website speed to the next level? We’ve created guides on critical metrics so you can track and improve them. Take a look at these articles:
- Complete Guide On Time To First Byte (TTFB)?
- Complete Guide On First Contentful Paint (FCP)?
- All You Need To Know About Total Blocking Time (TTB)
- What Is Start Render Time, and How Do You Improve It?
- The Complete Guide To Google’s Core Web Vitals: What is Largest Contentful Paint (LCP)?
Do customer experience, good conversions, low bounce rates and overall, speed matter to you? Then you’ll love Edgemesh’s Enterprise-Grade Web Acceleration.
Our intelligent, automated, and next-generation client-side caching readies your website to move at full speed—with just a single line of code. Plus, it takes under 5 minutes to set up.
What do you say?
Start your 14-day trial to get a feel for what speed means to your business.





